
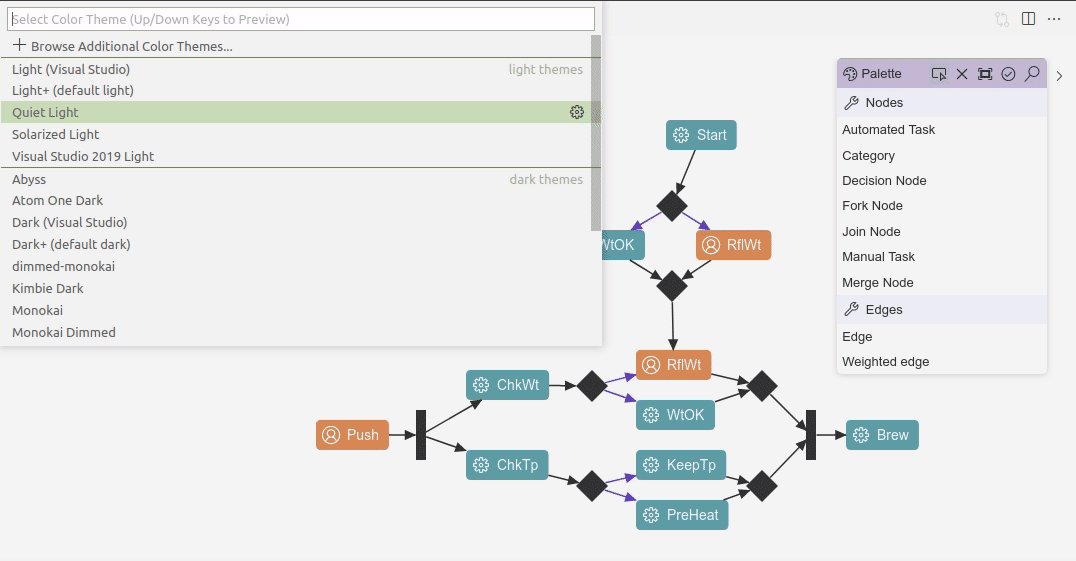
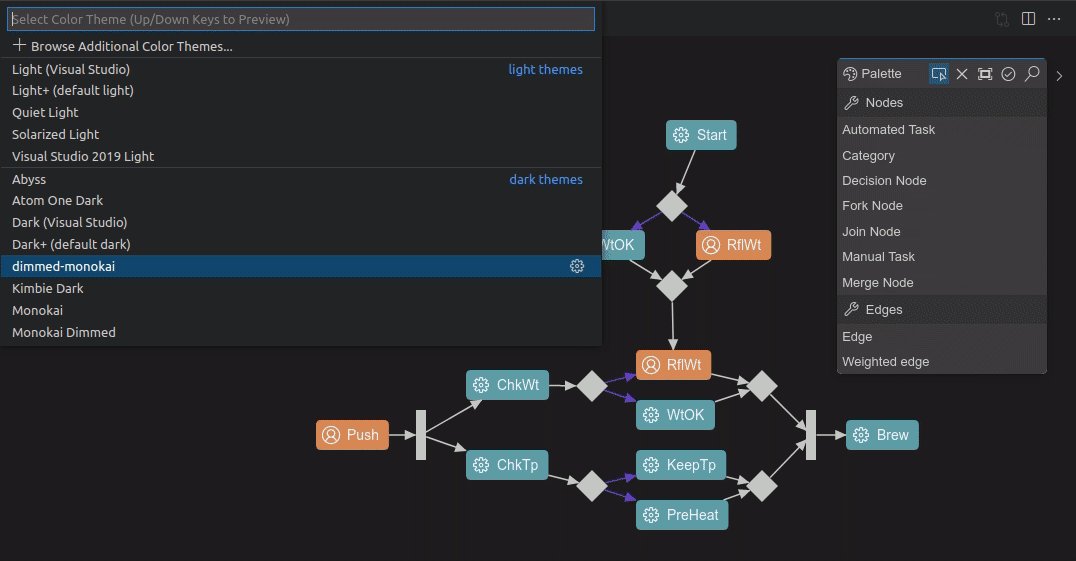
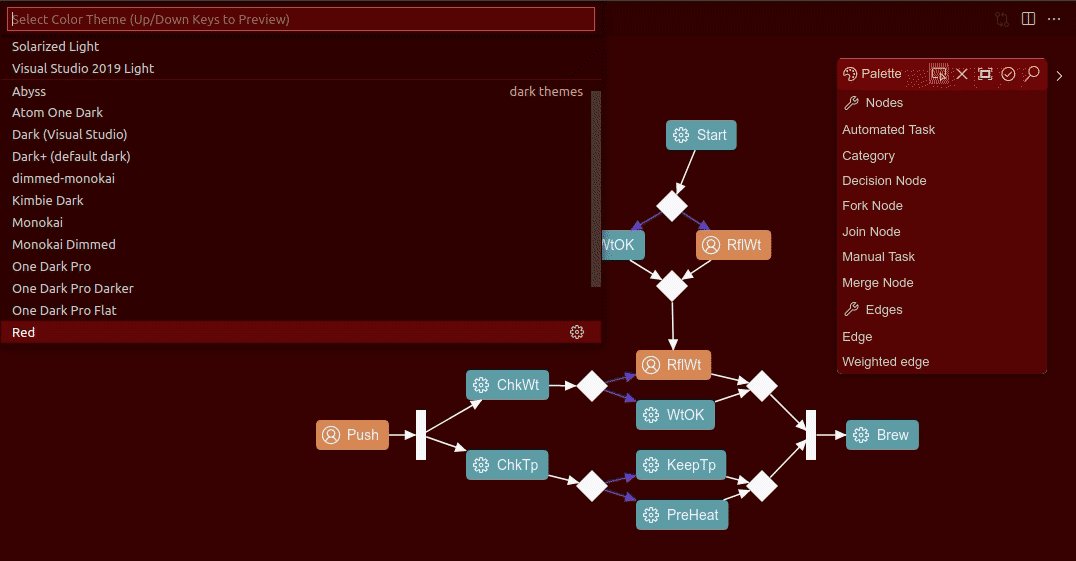
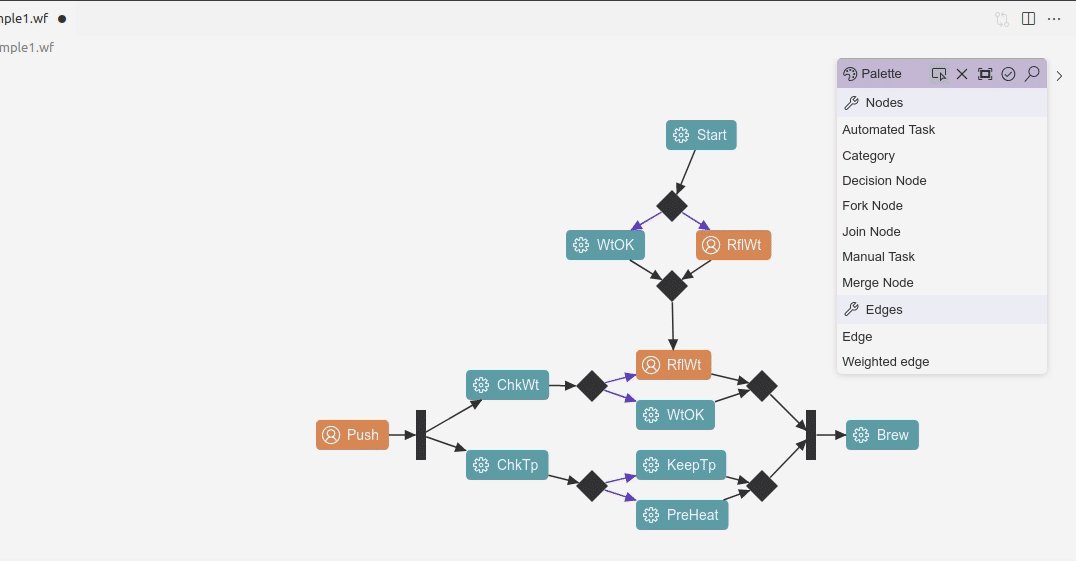
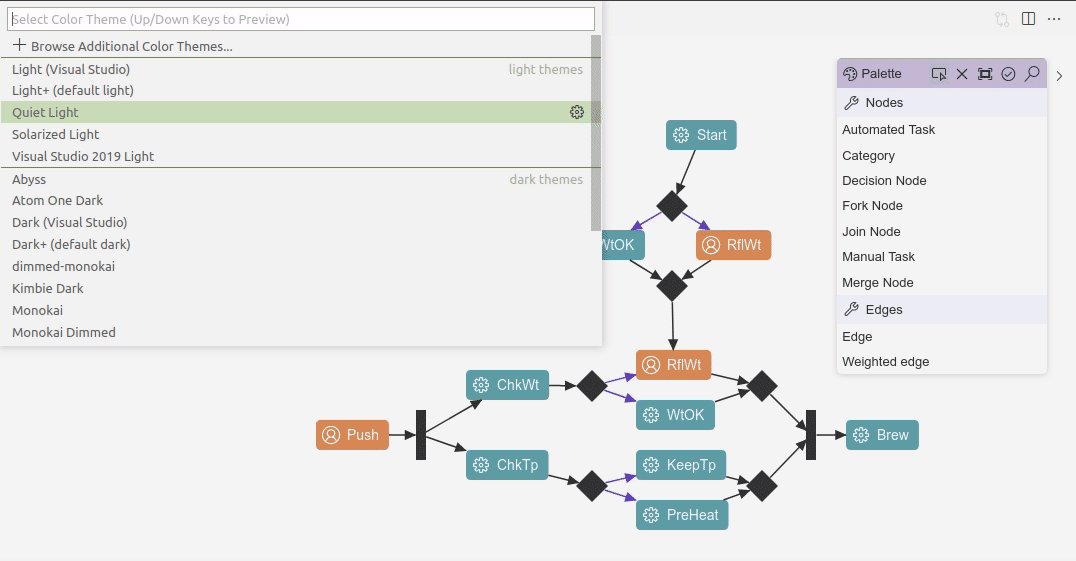
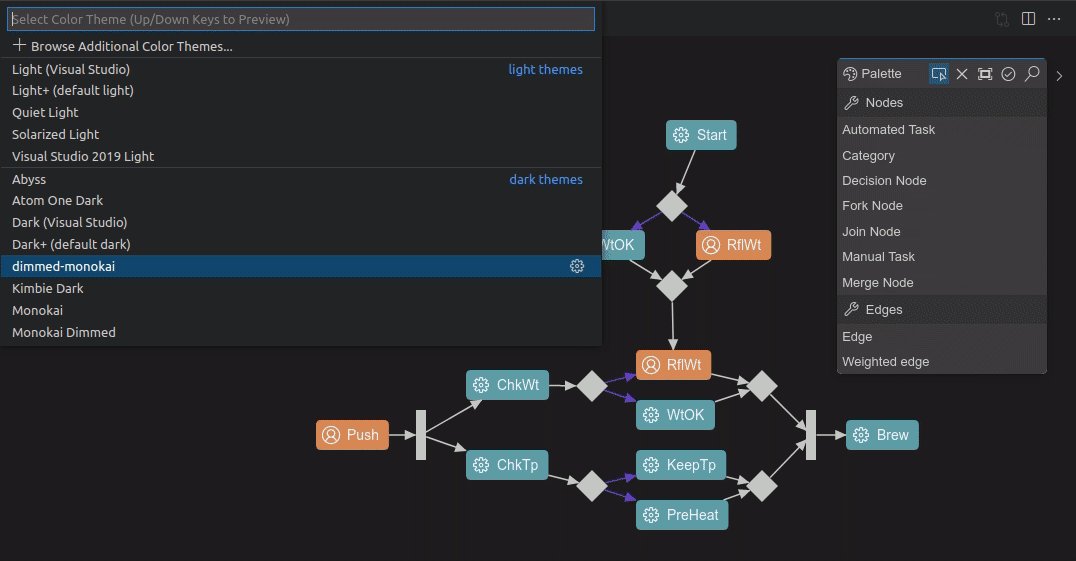
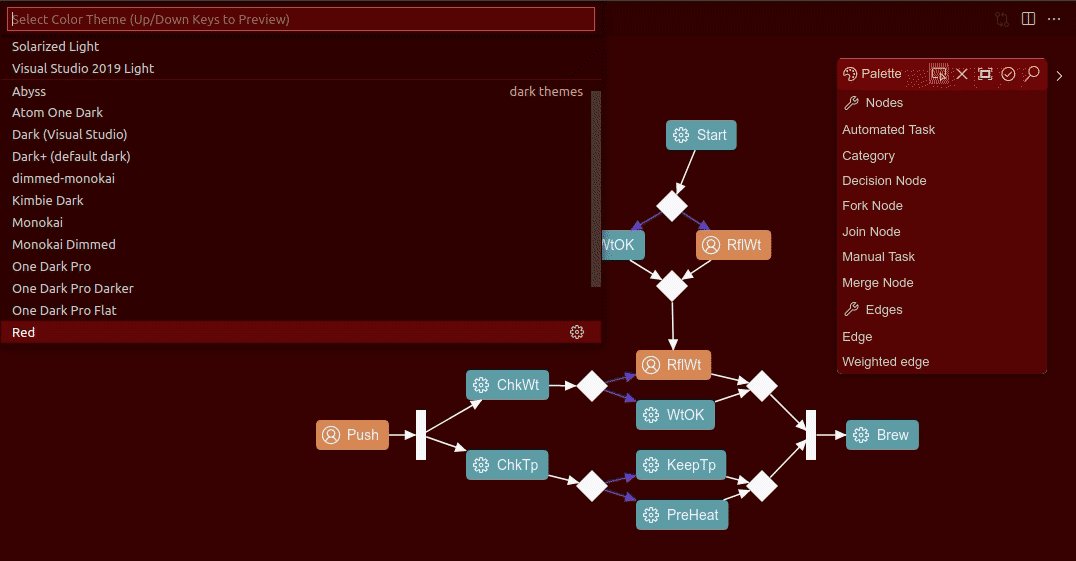
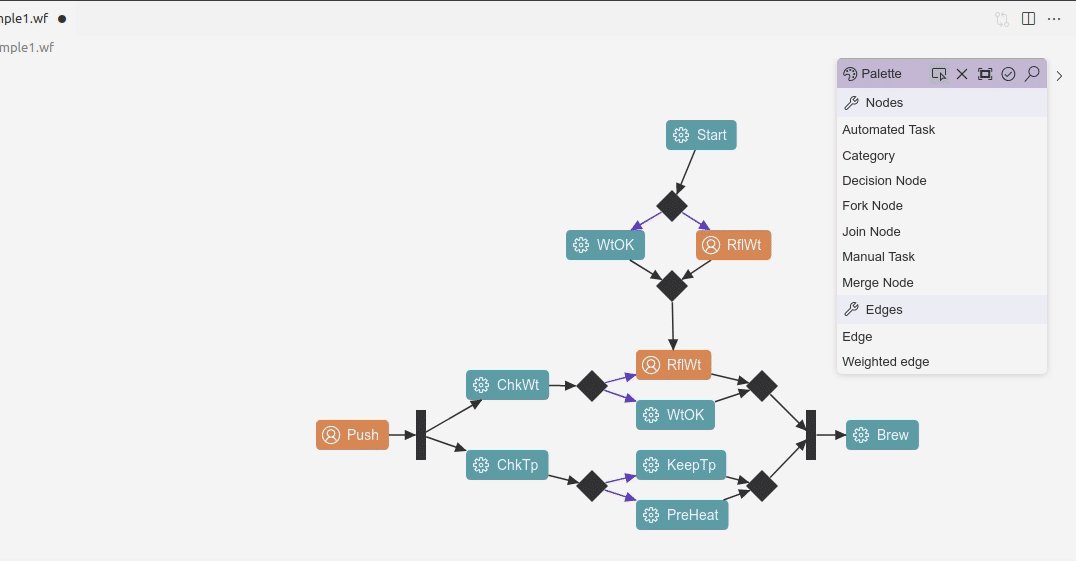
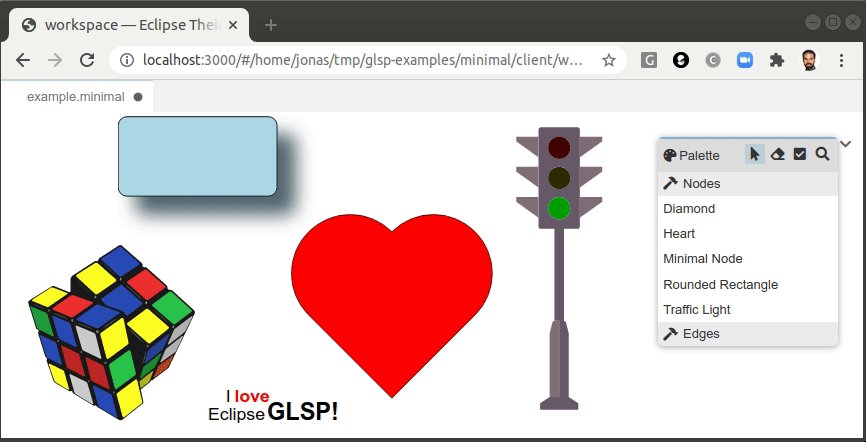
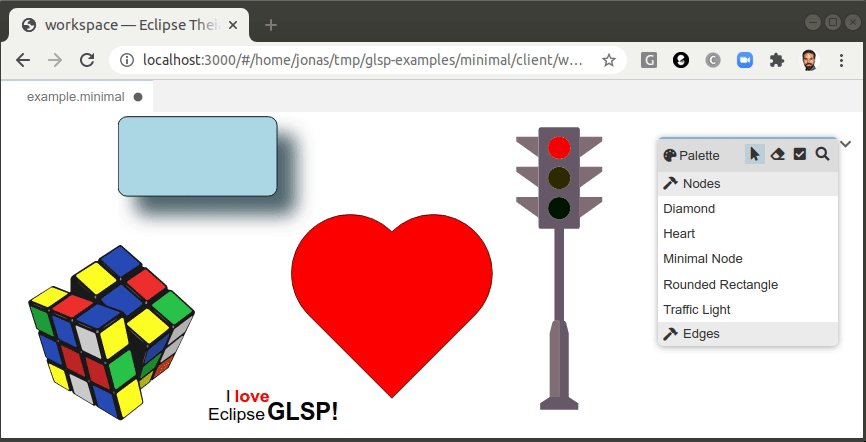
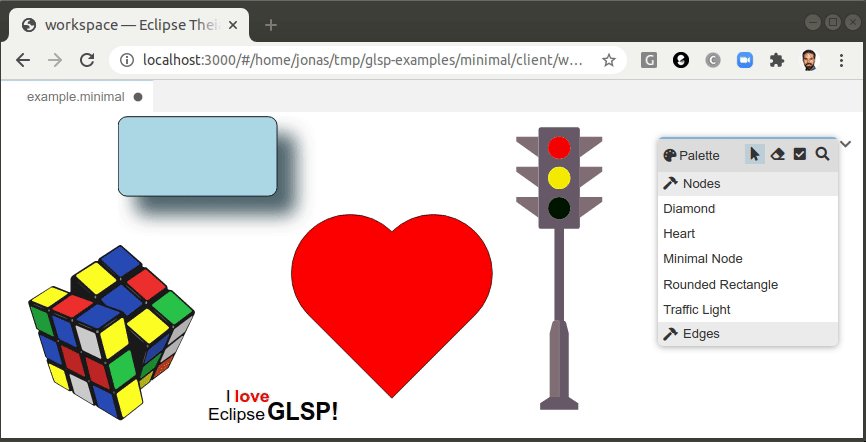
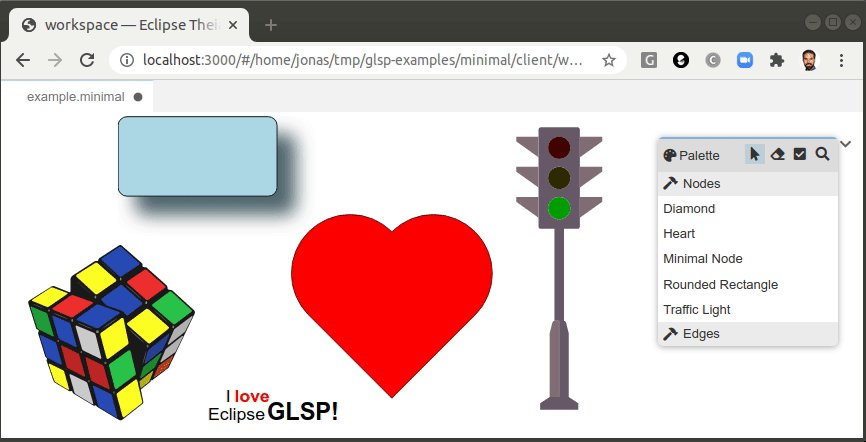
Support for VS Code and Eclipse Theia themes and flexible styling.


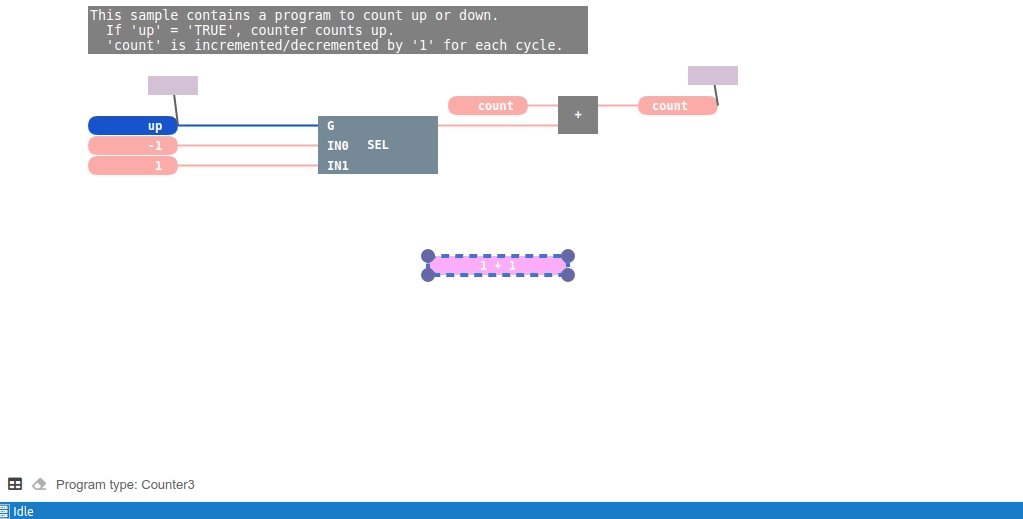
Customs shapes in a diagram using SVG and CSS animations.



© logi.cals GmbH
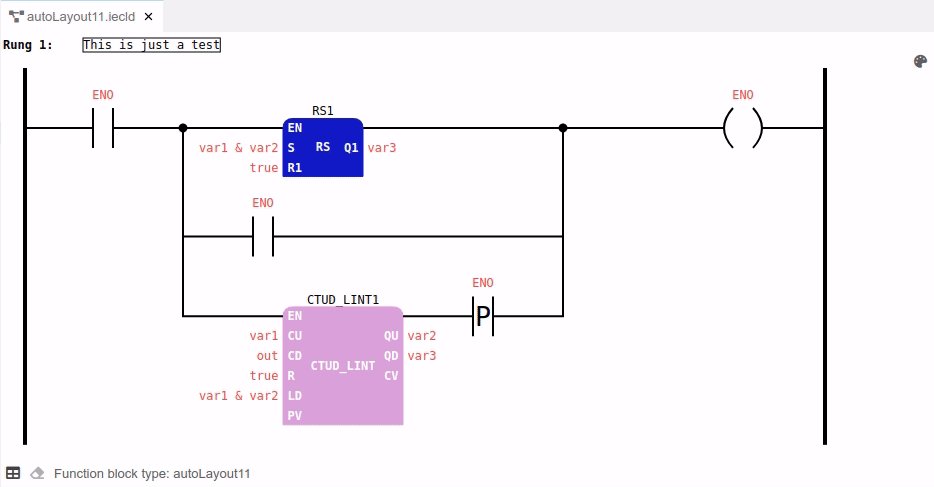
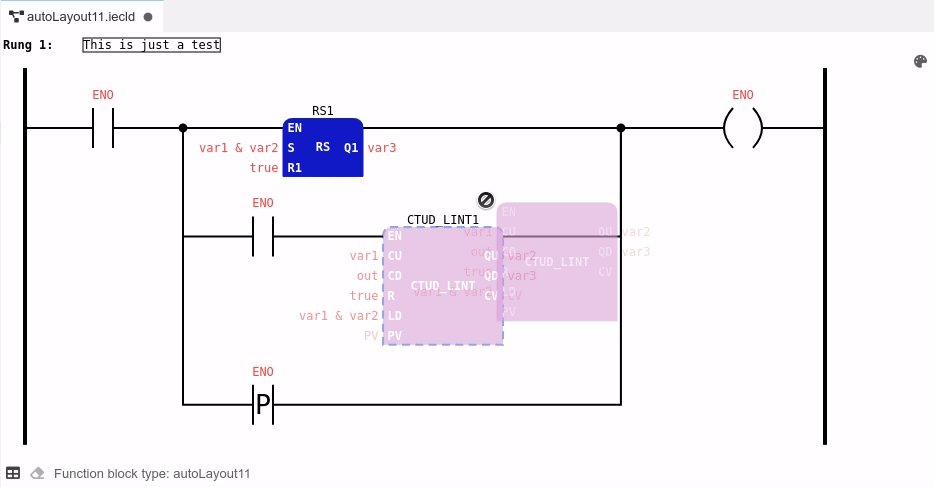
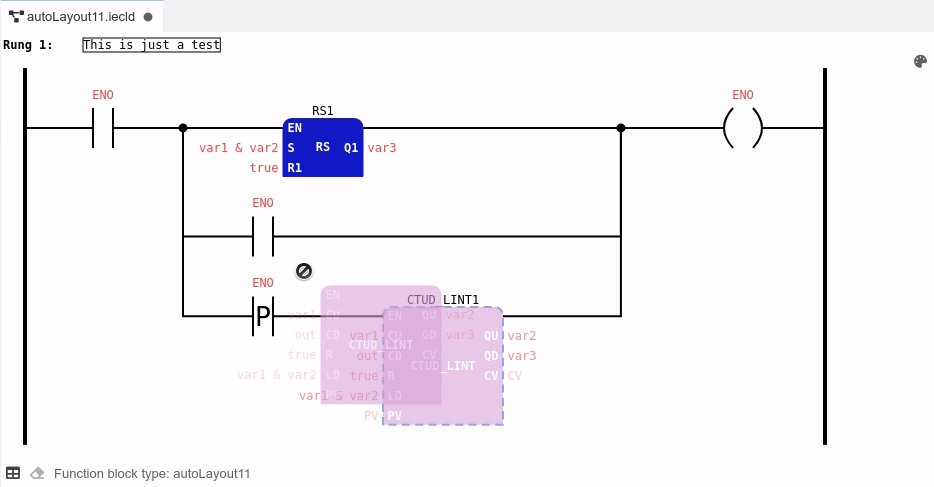
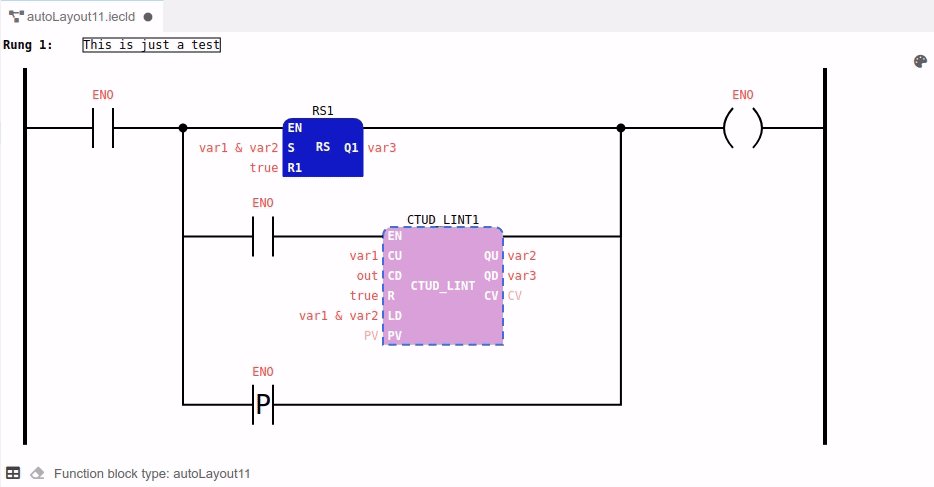
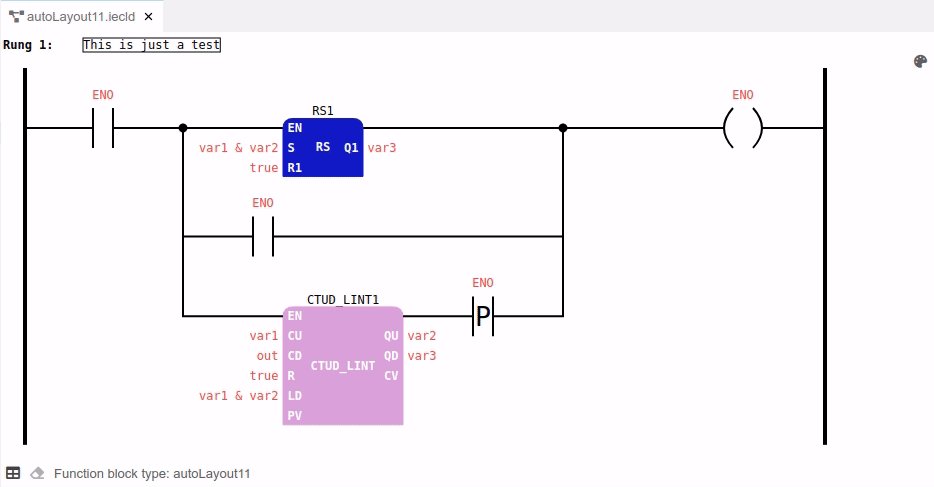
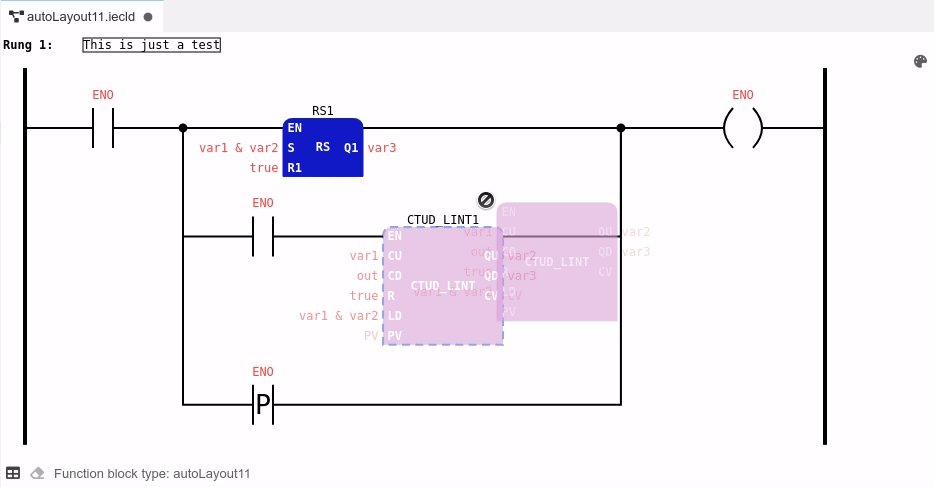
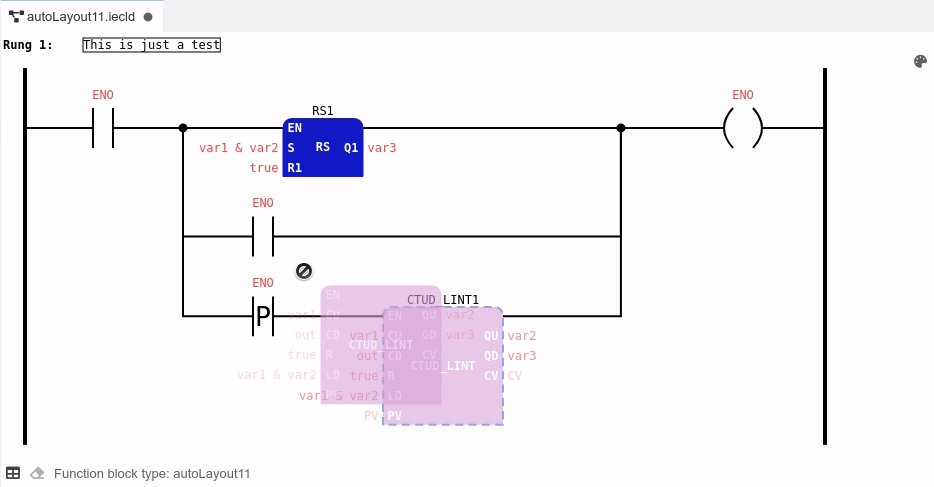
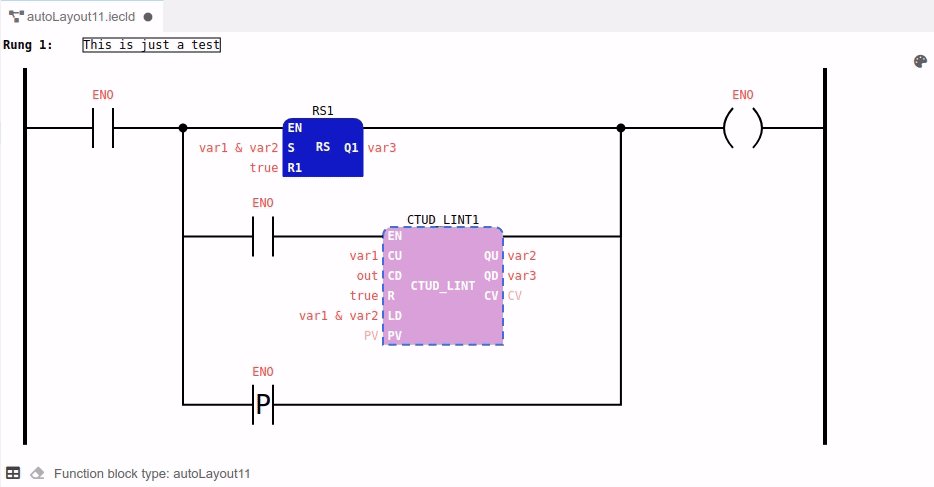
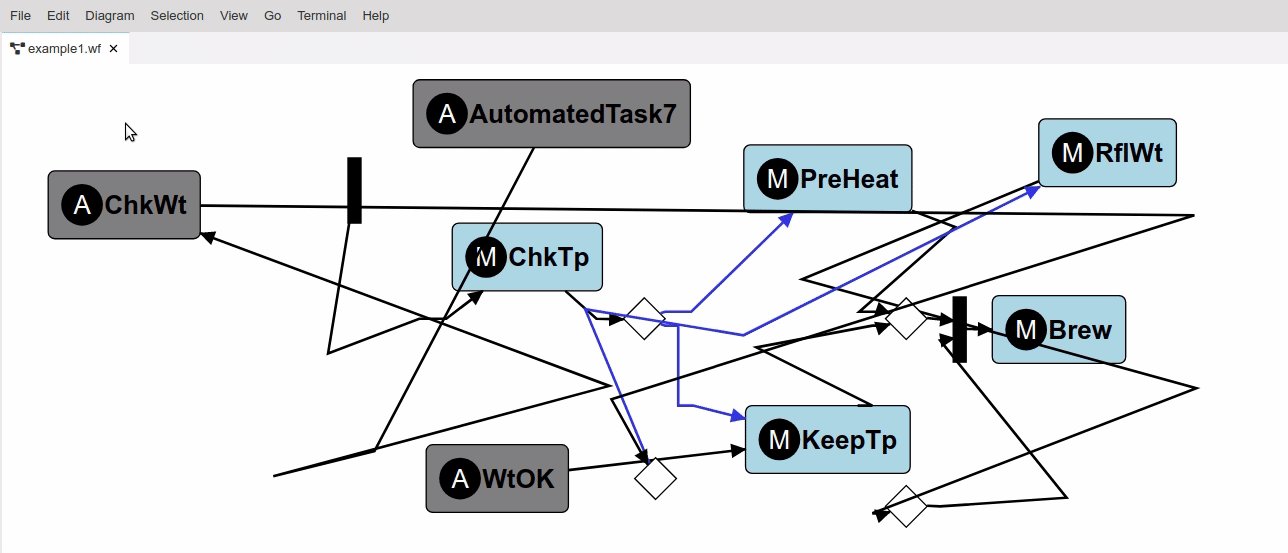
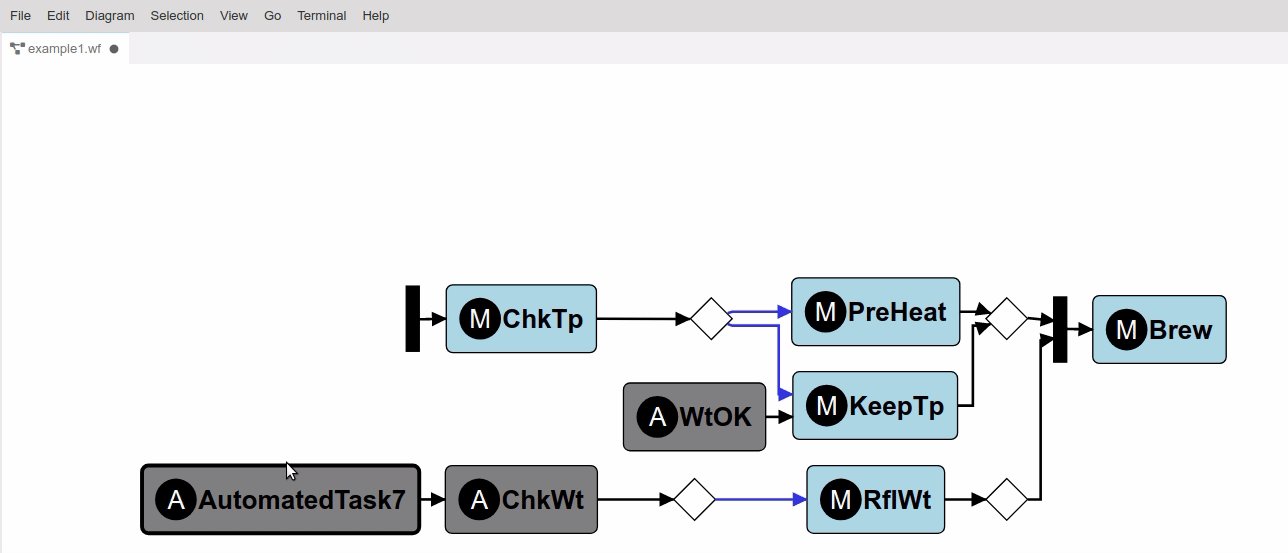
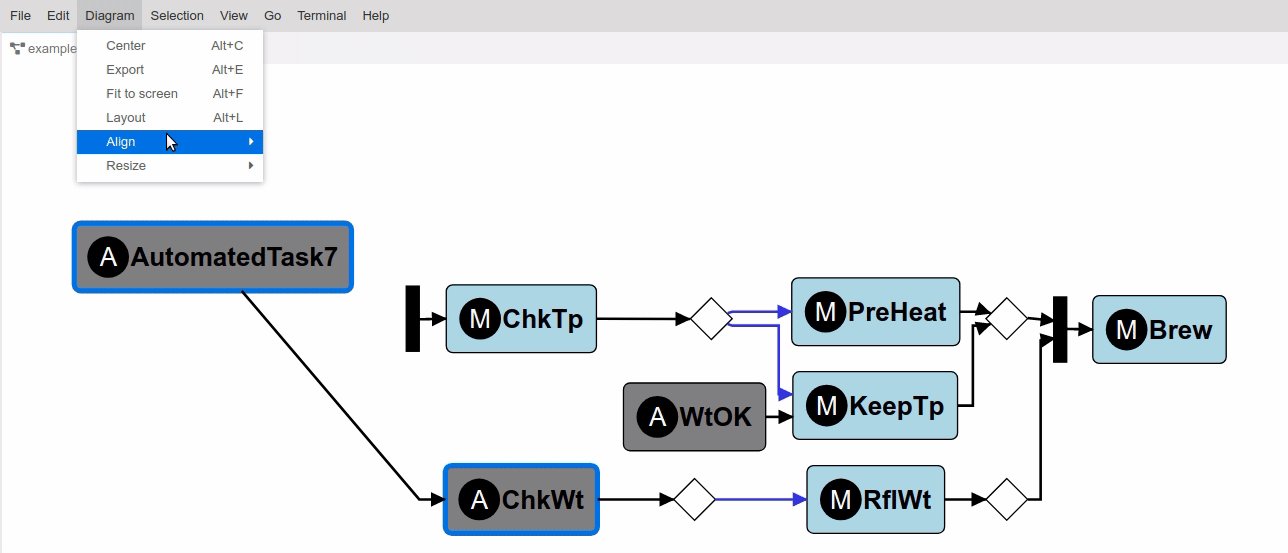
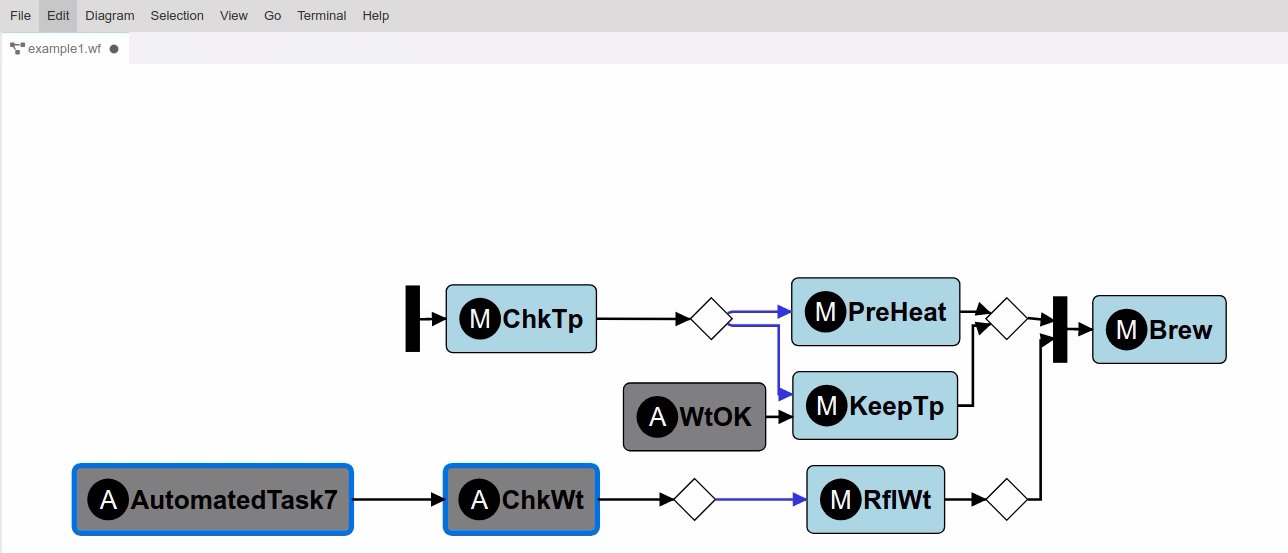
An example for an editor with constrained layouts.

© logi.cals GmbH

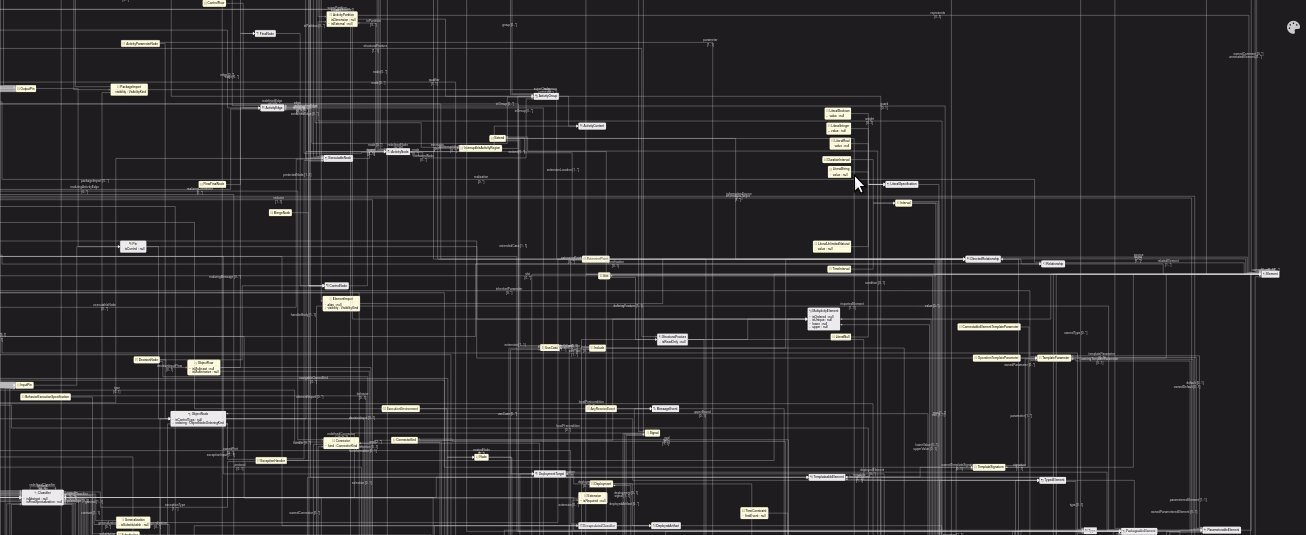
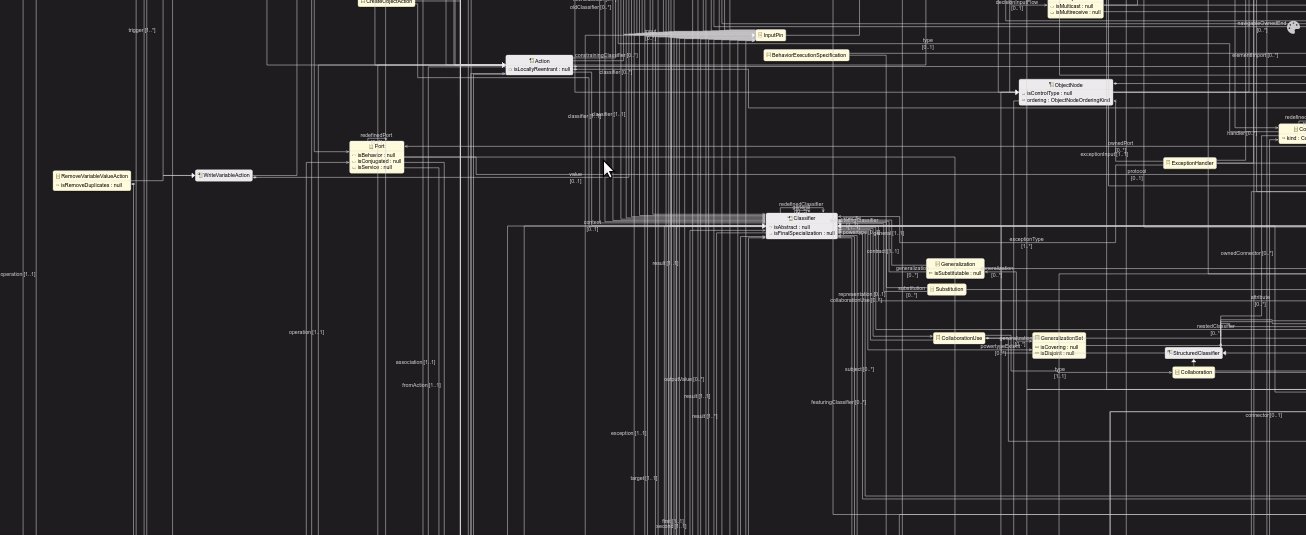
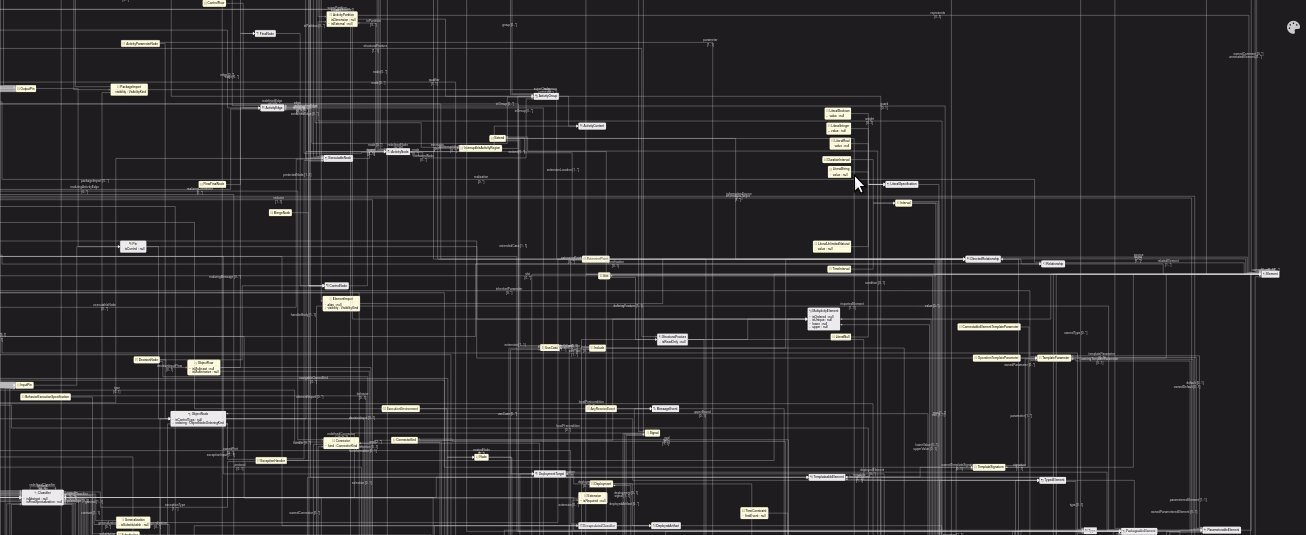
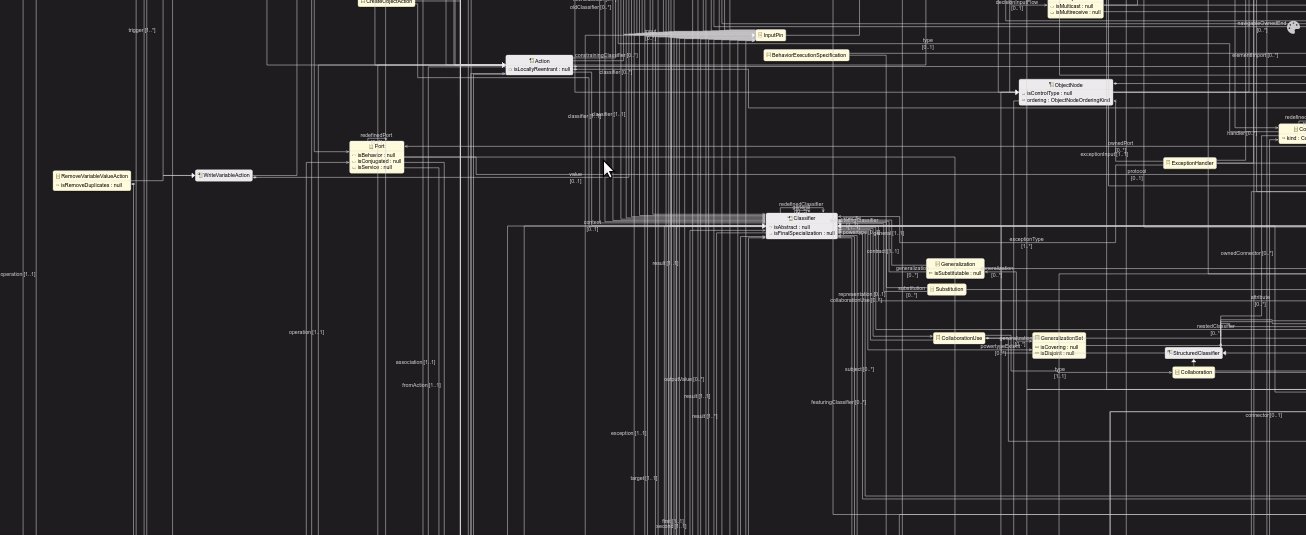
A large model demonstrating scalability and Zooming. See here for more details.



© logi.cals GmbH
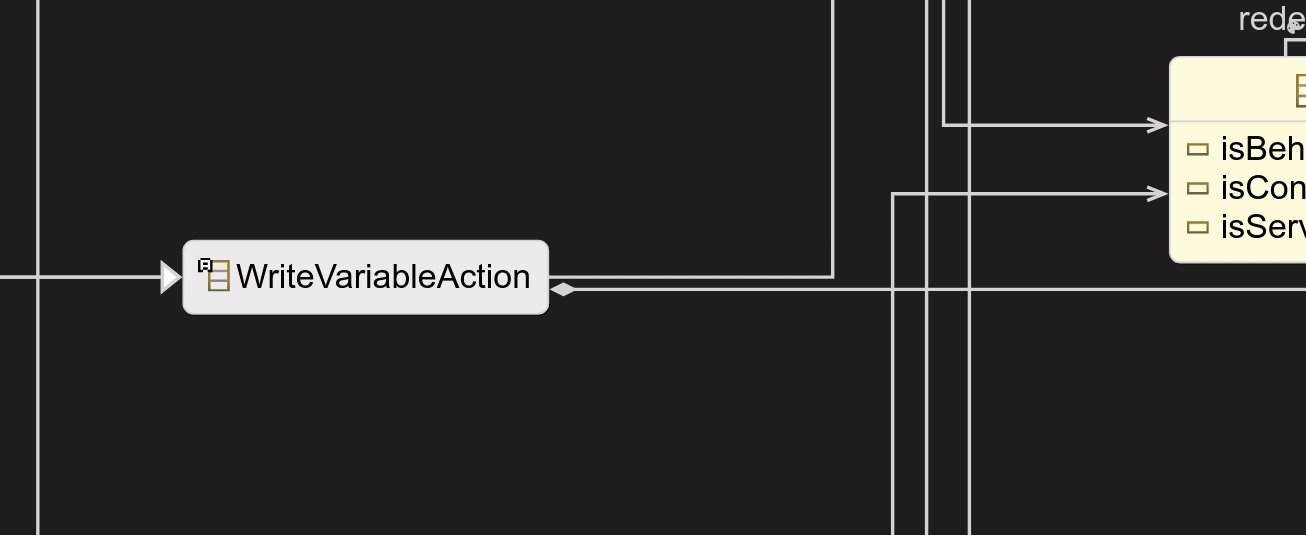
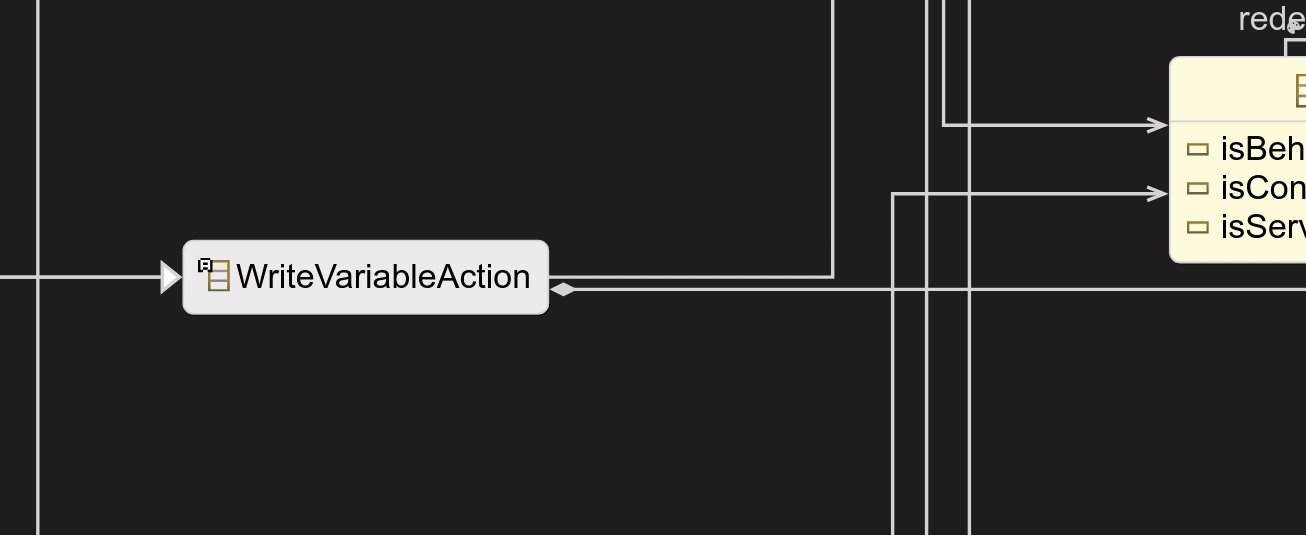
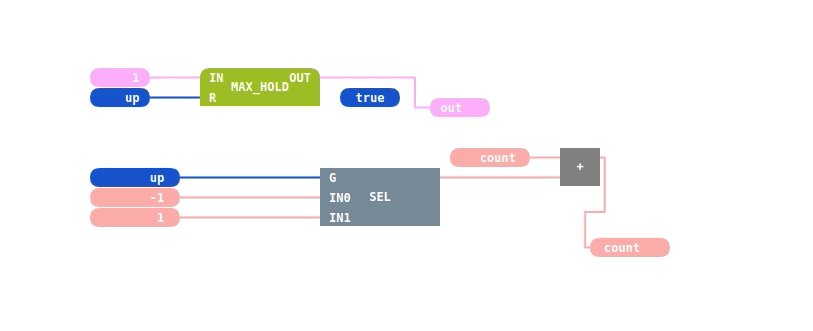
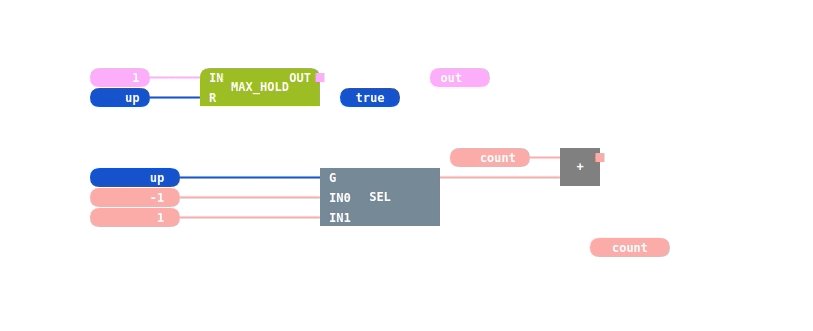
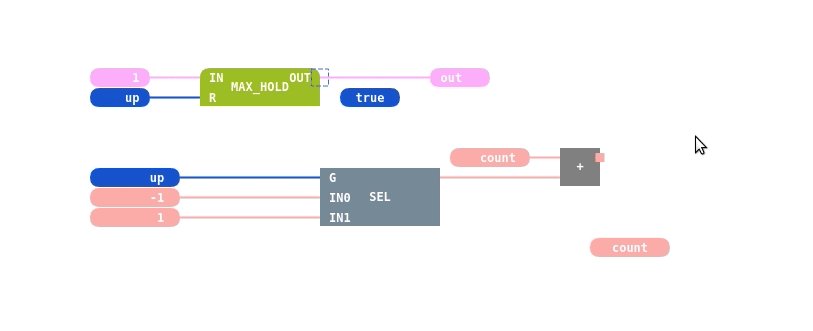
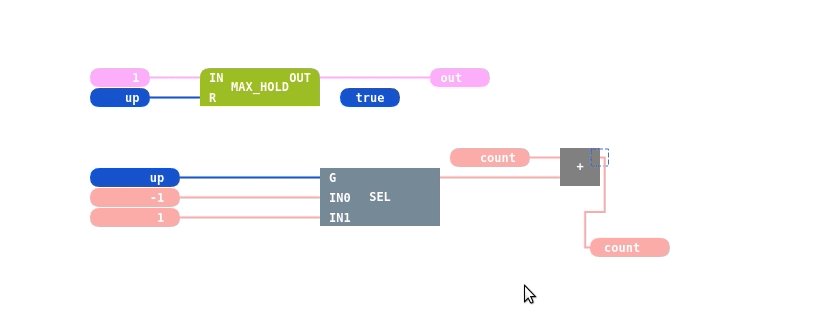
A custom editor showing Ports and advanced Routing.

© logi.cals GmbH



© logi.cals GmbH
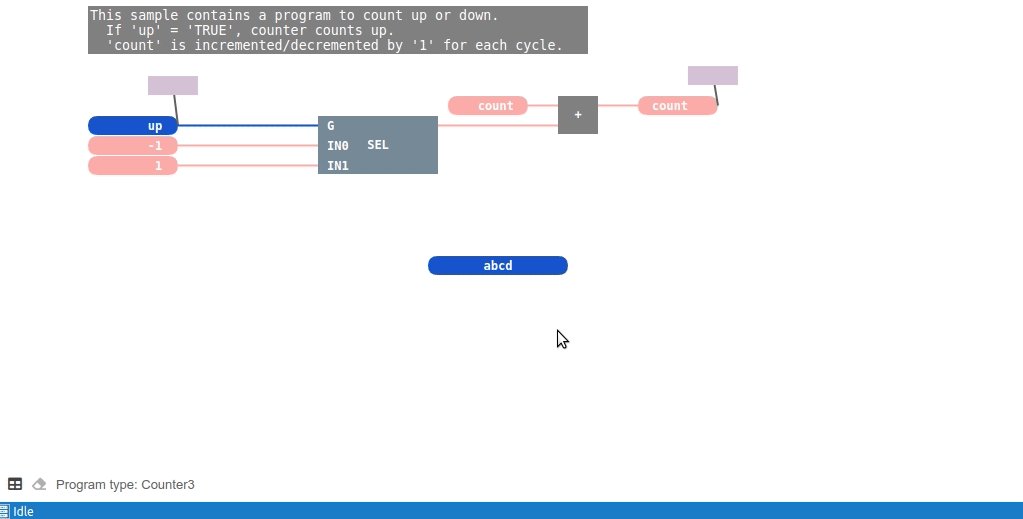
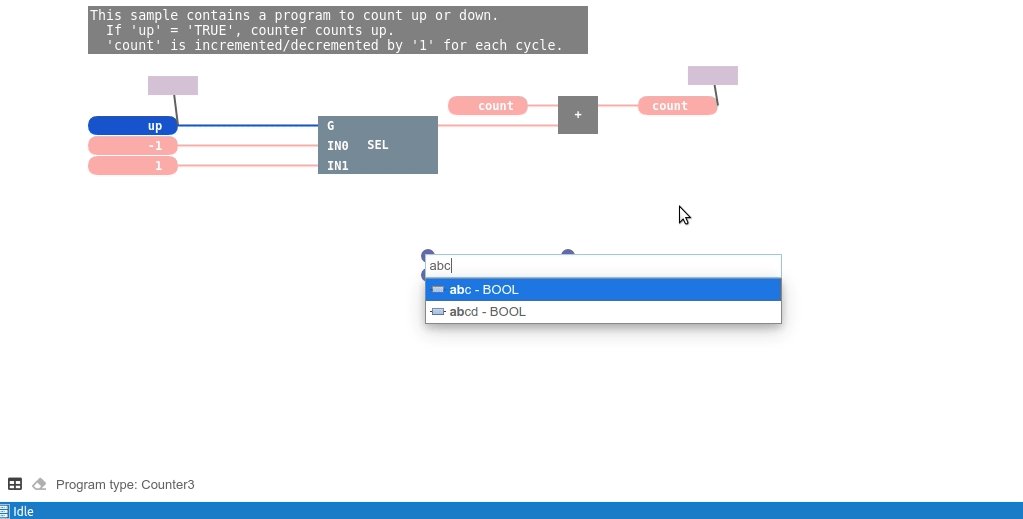
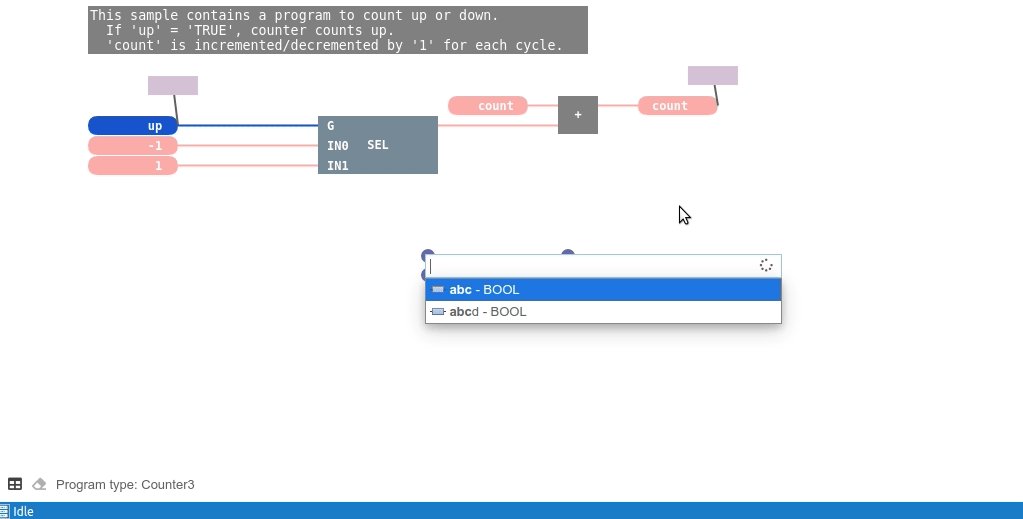
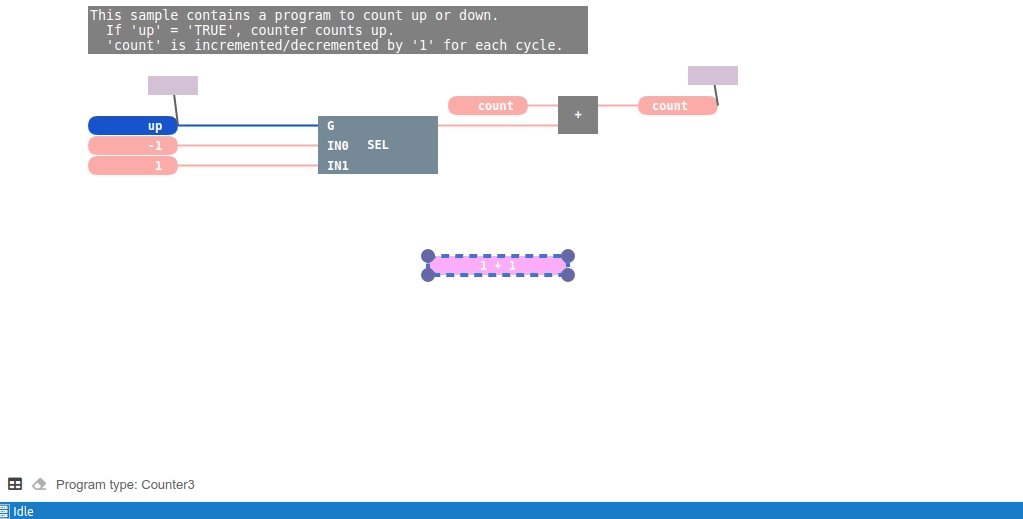
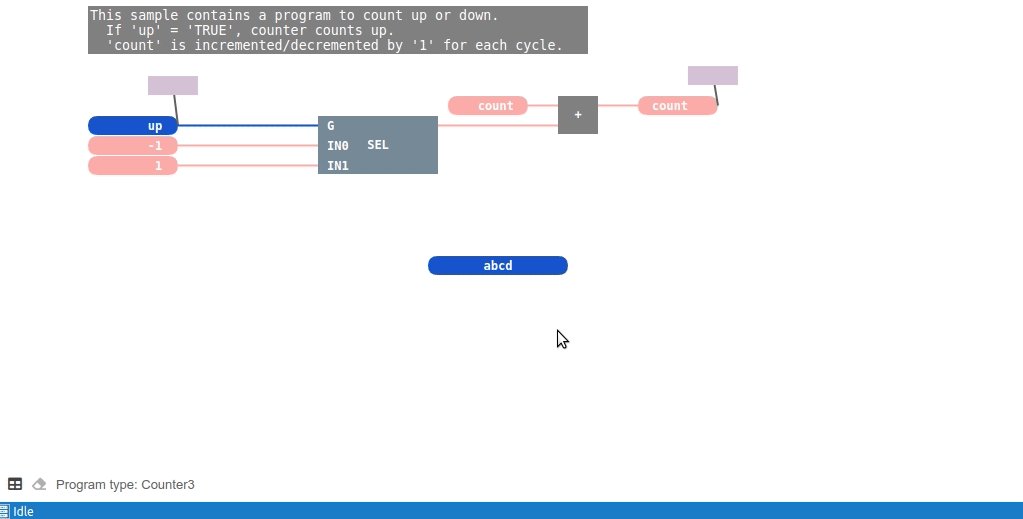
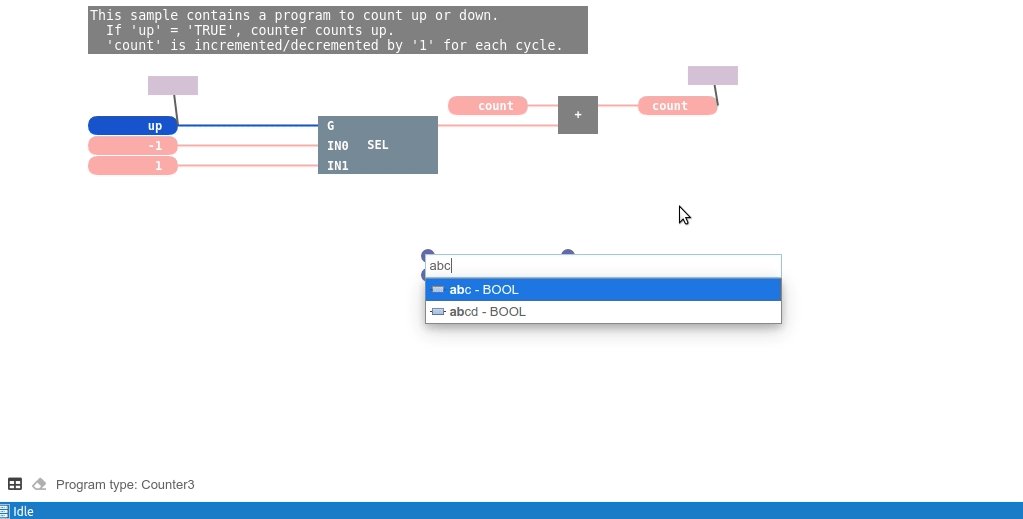
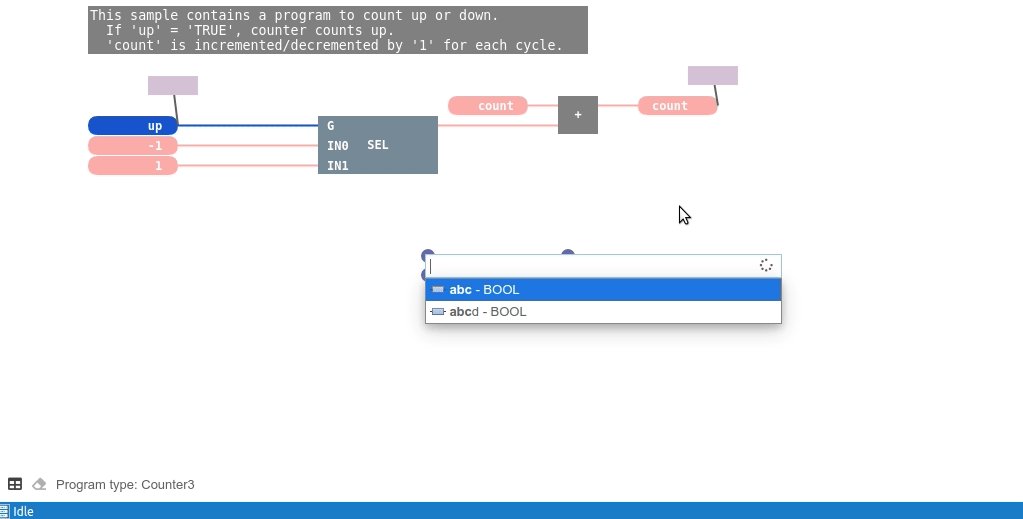
A custom editor showing advanced Label editing and Auto Completion.

© logi.cals GmbH


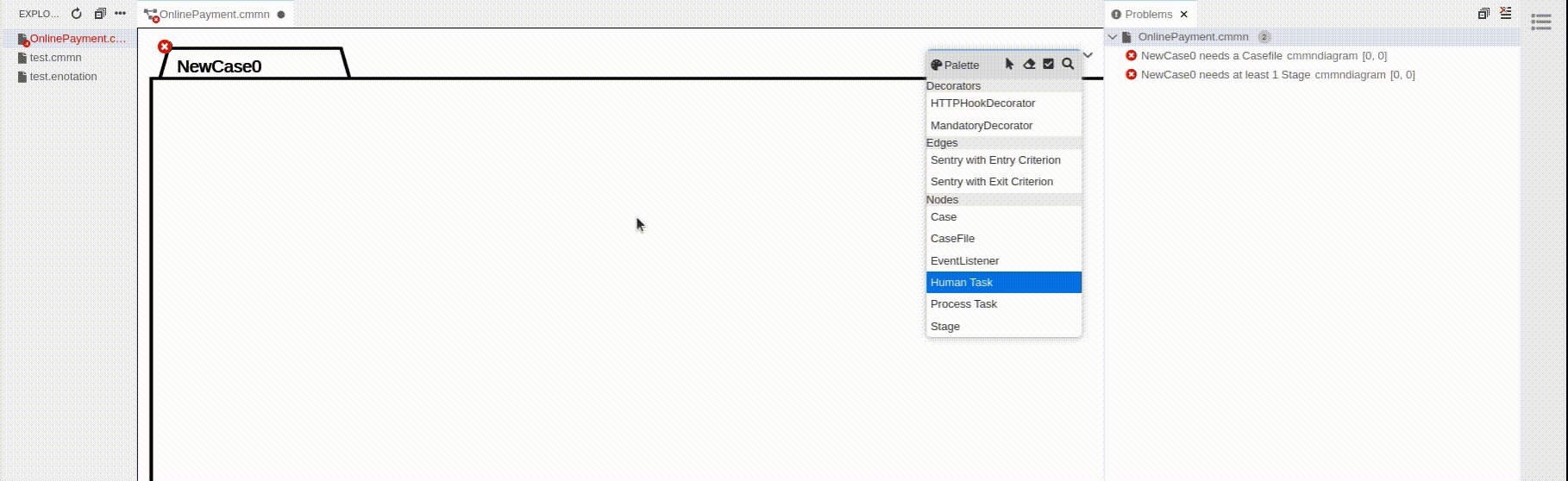
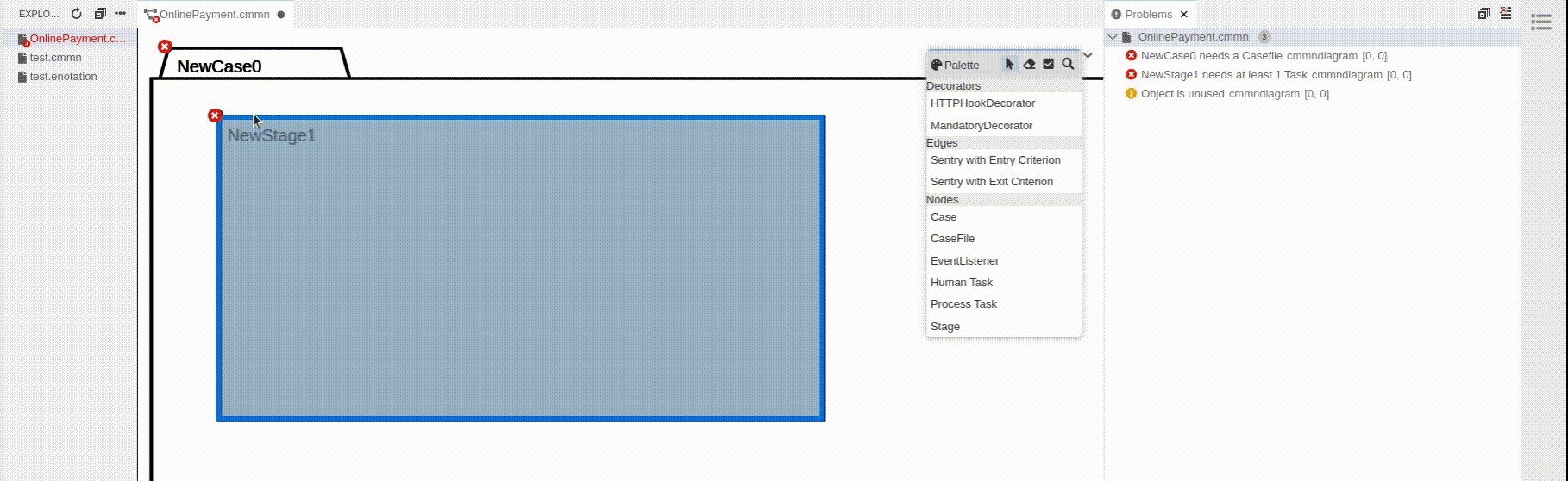
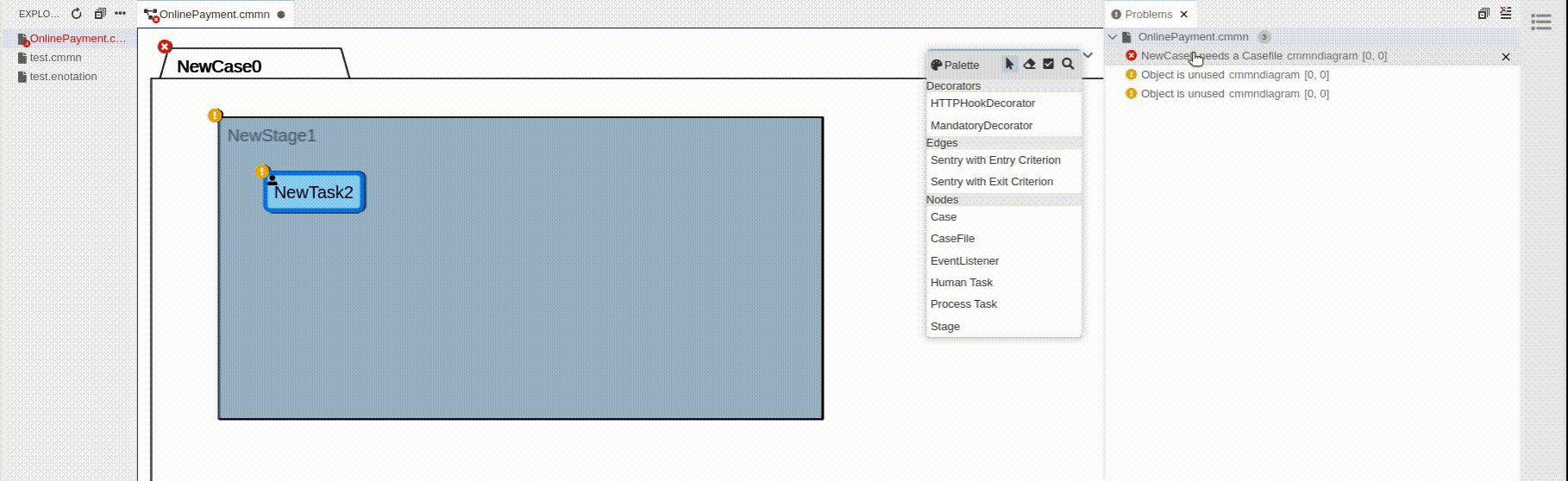
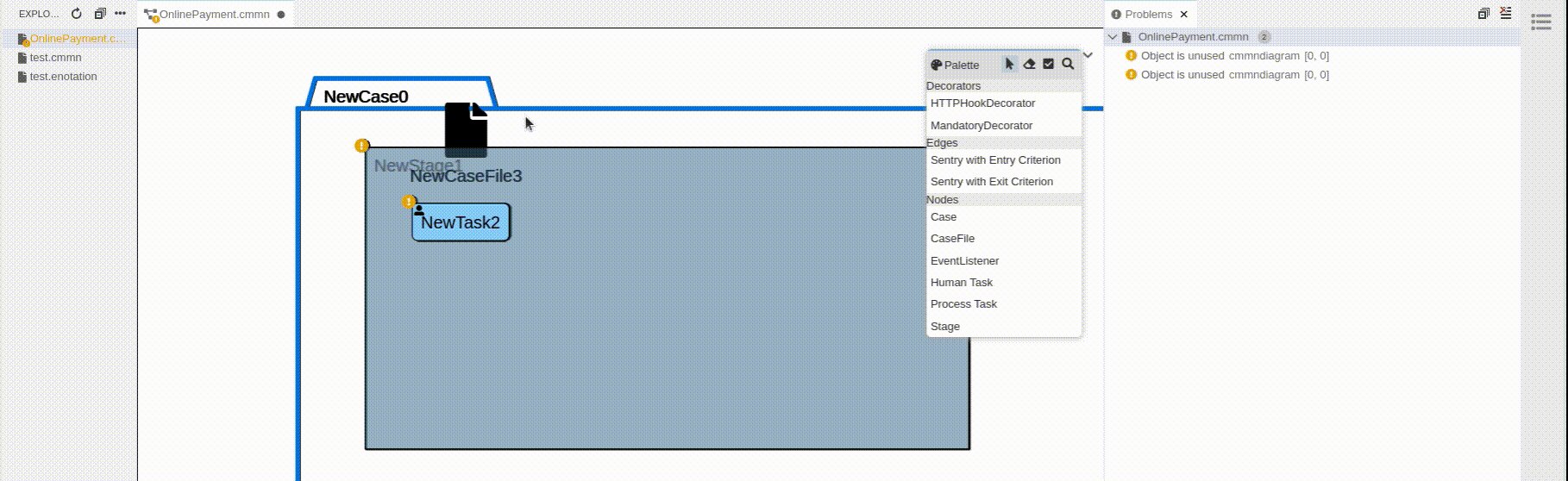
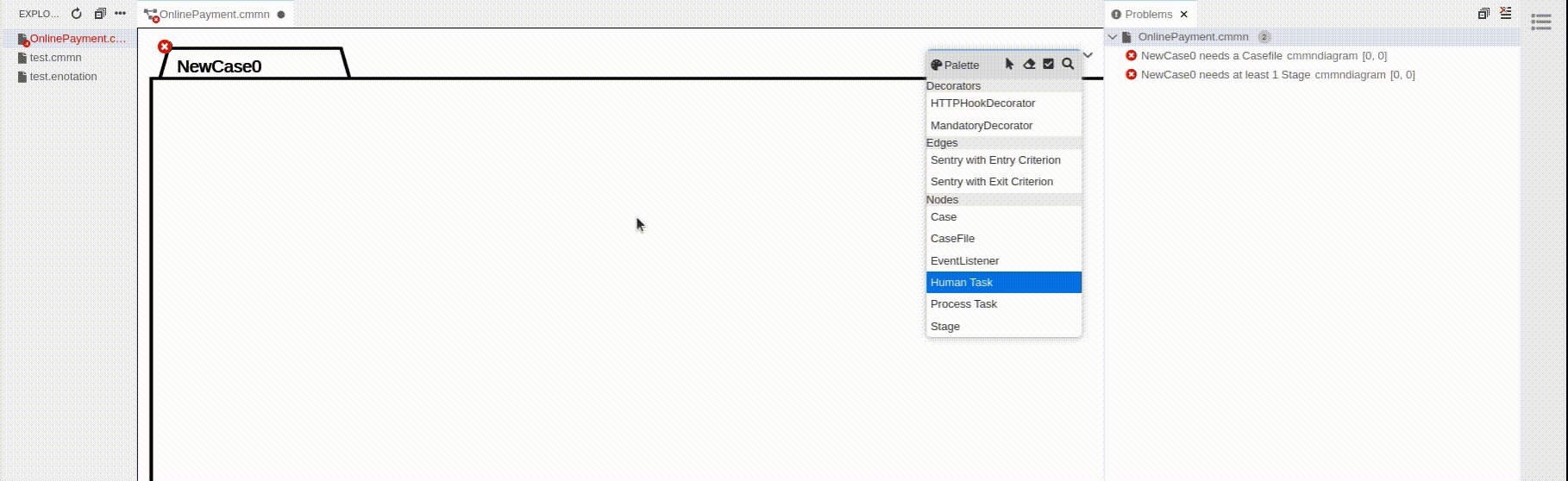
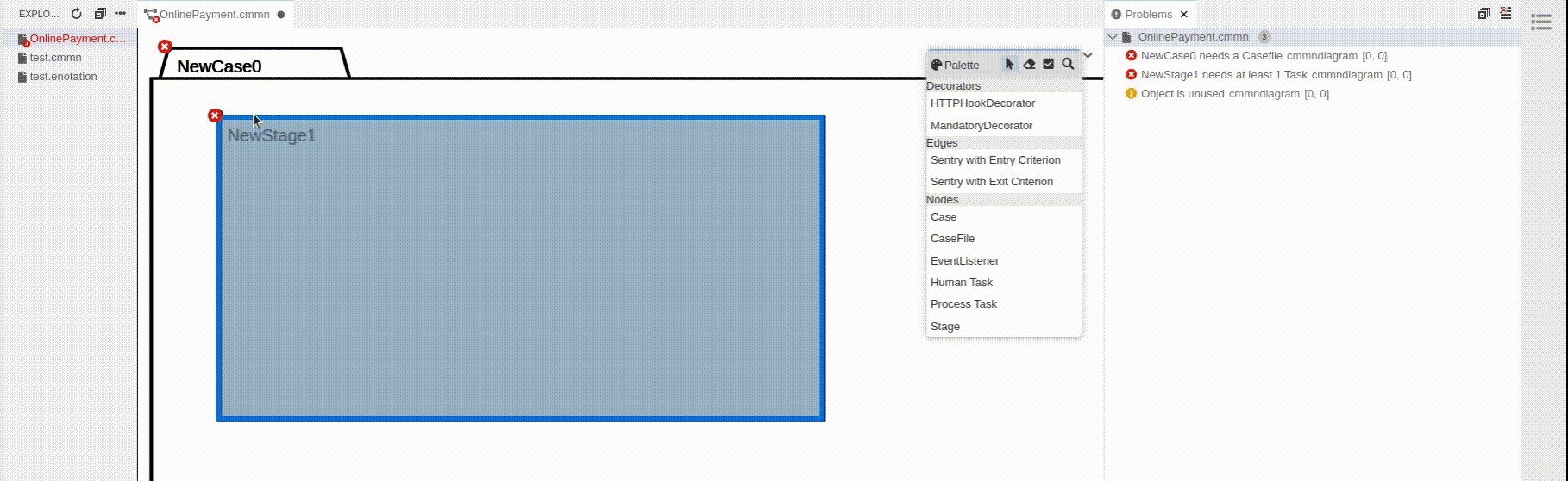
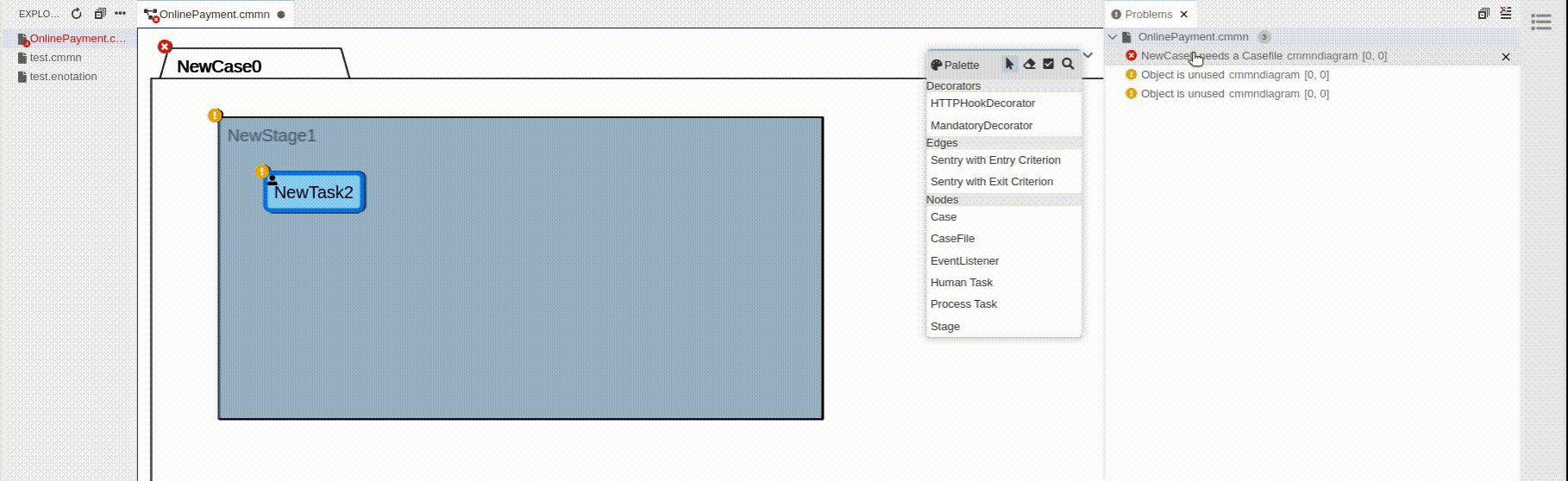
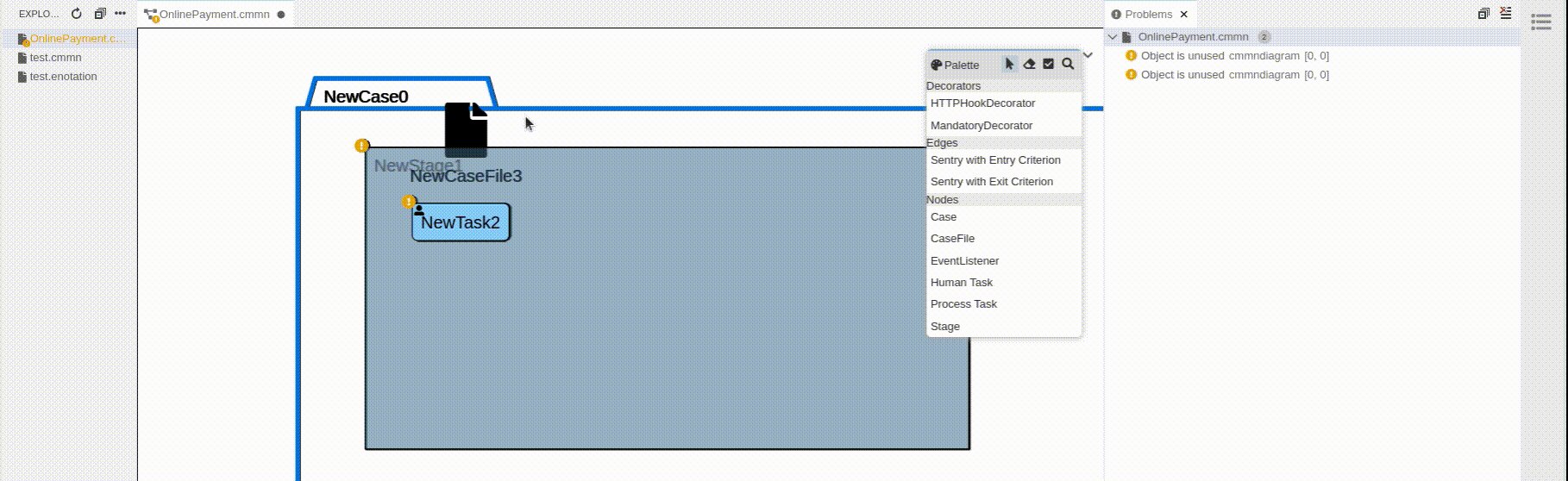
A custom editor showing Validation Marker and the Problem View integration.


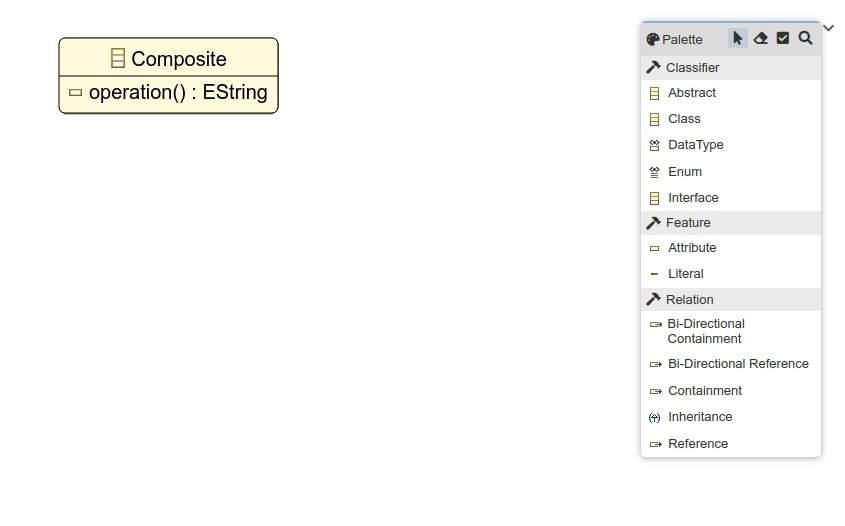
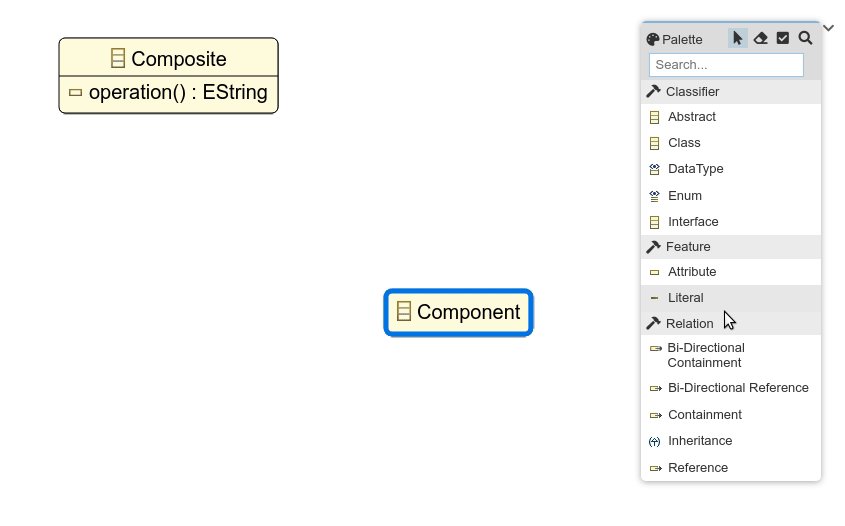
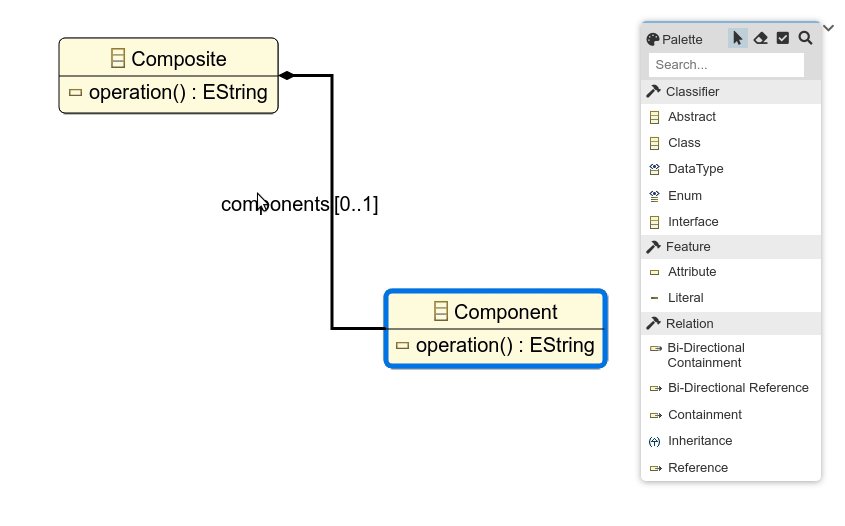
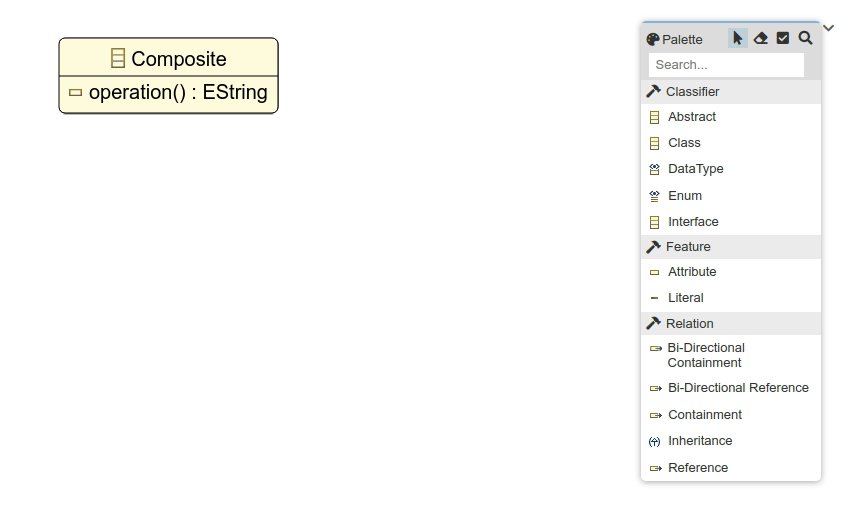
An example for a UML class diagram.


An example for a UML use case diagram.


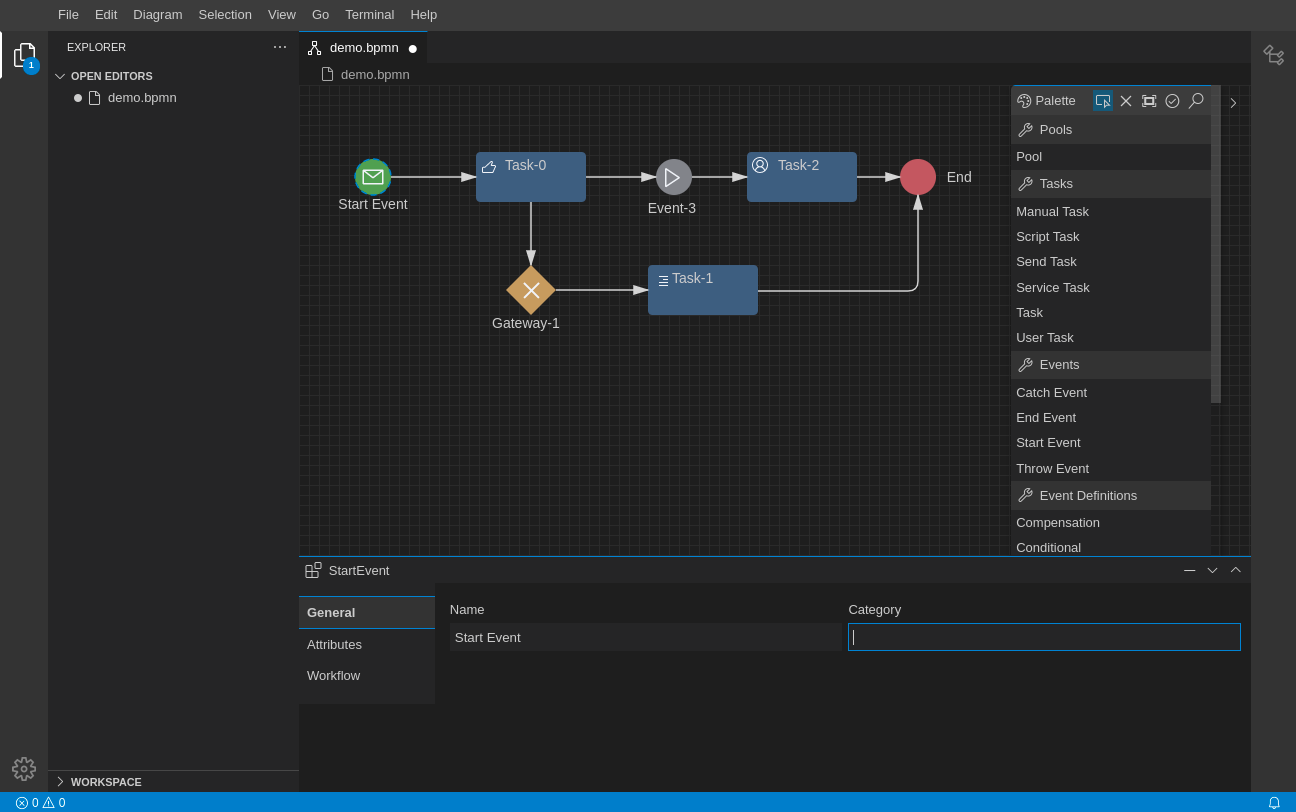
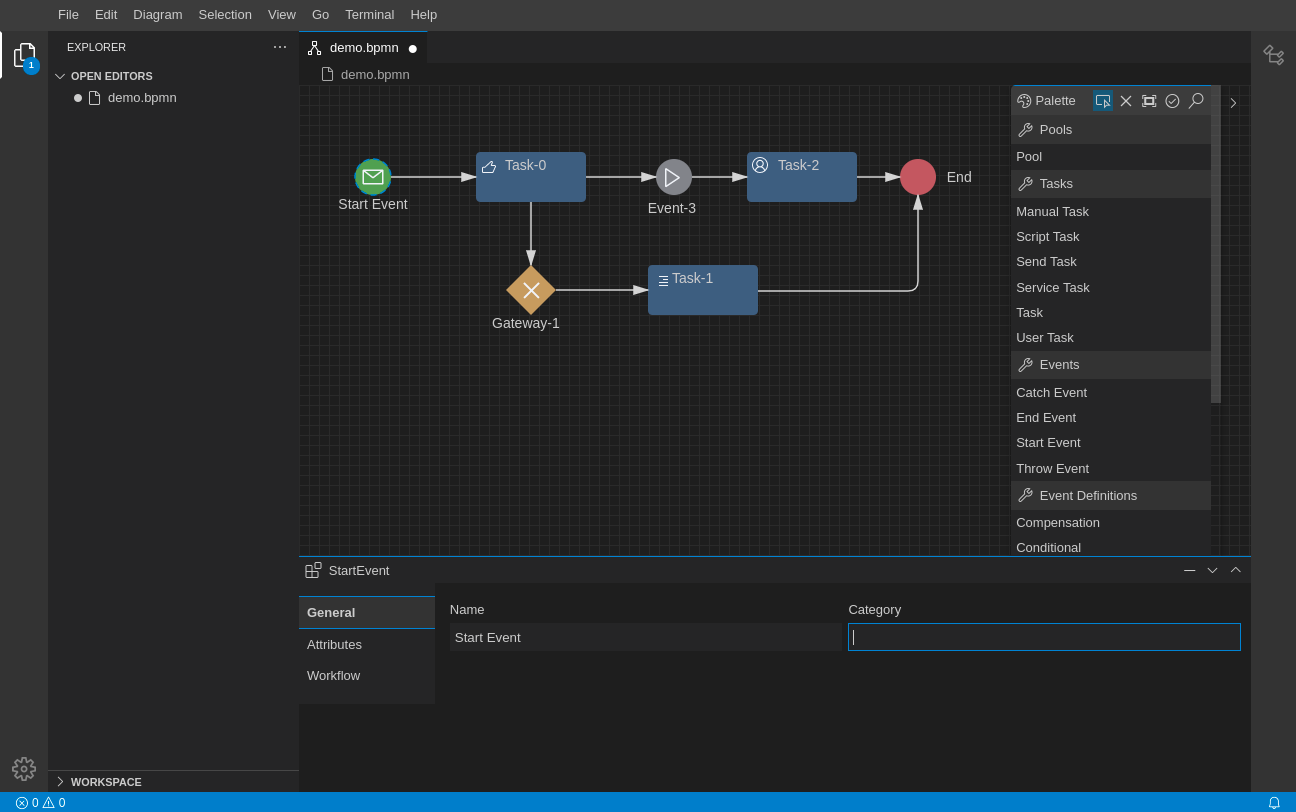
Open BPMN is a free BPMN 2.0 modeling platform that can be extended and customized by any BPMN 2.0 compliant execution engine. Open BPMN is based on the Eclipse Graphical Language Server Platform (GLSP) providing an open-source framework for building diagram editors based on modern web technologies.


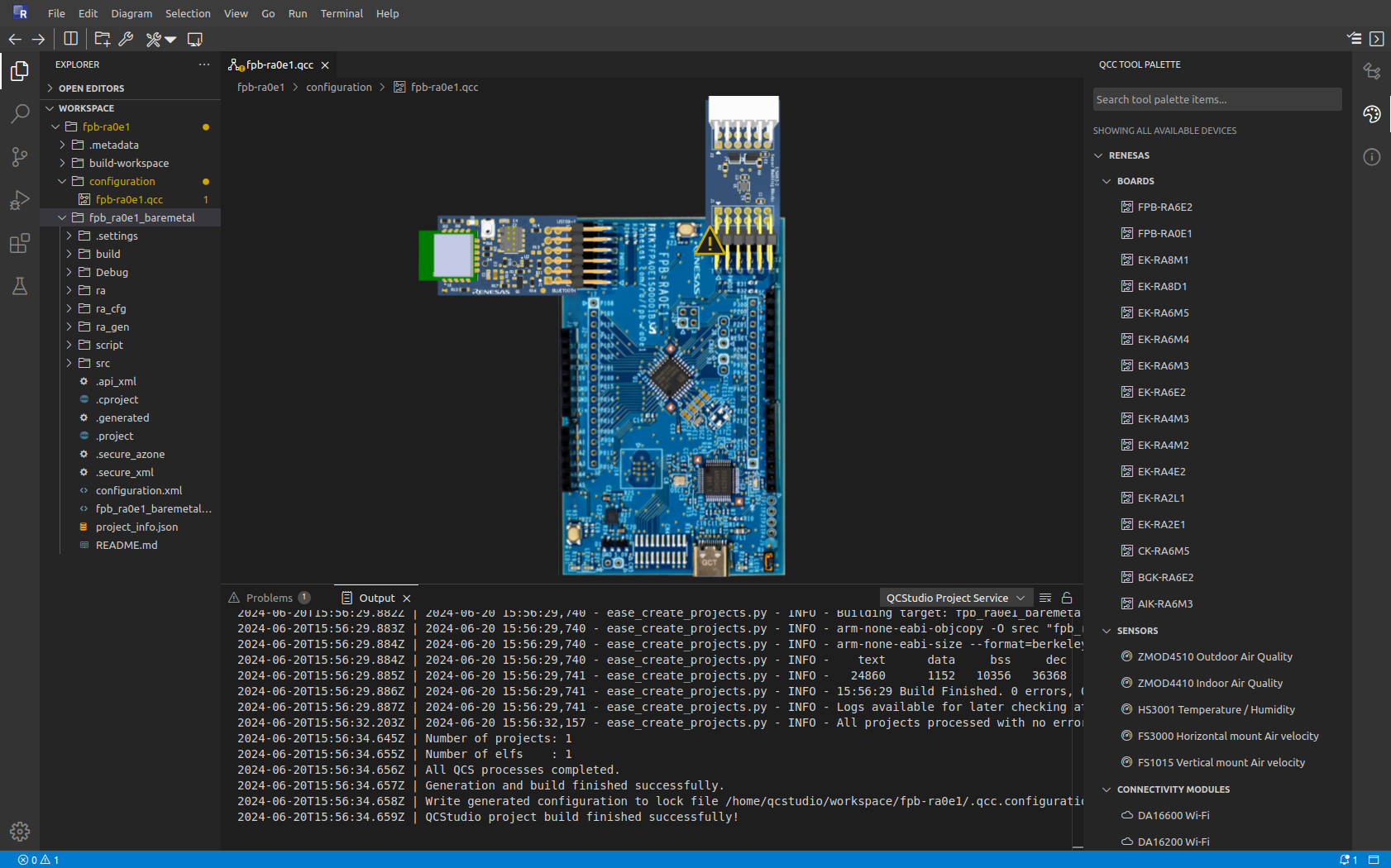
© 2024 Renesas Electronics Corporation.
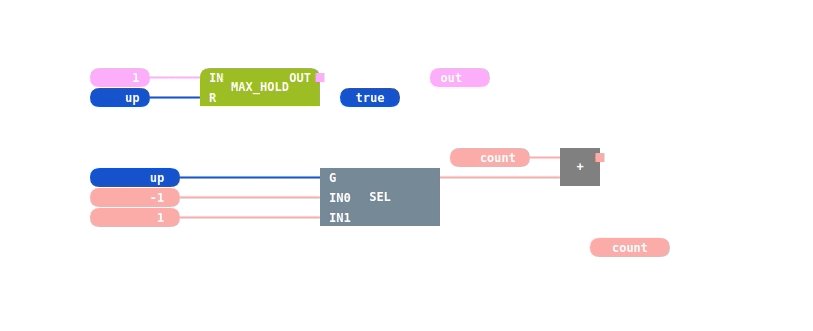
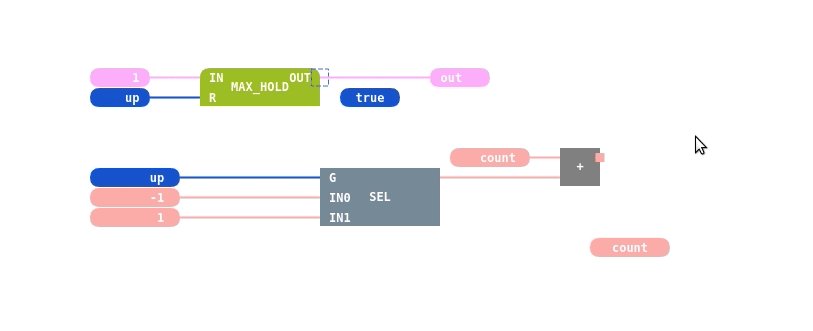
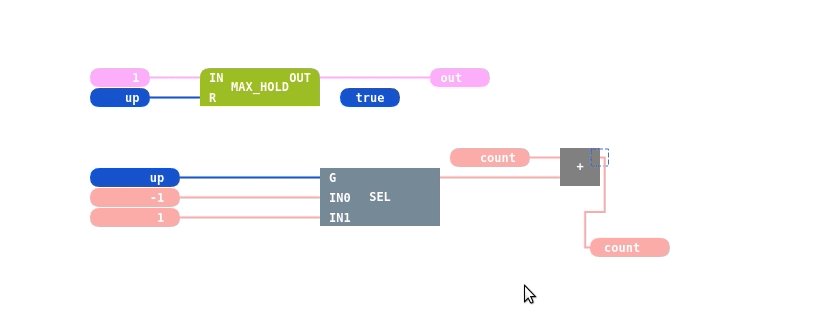
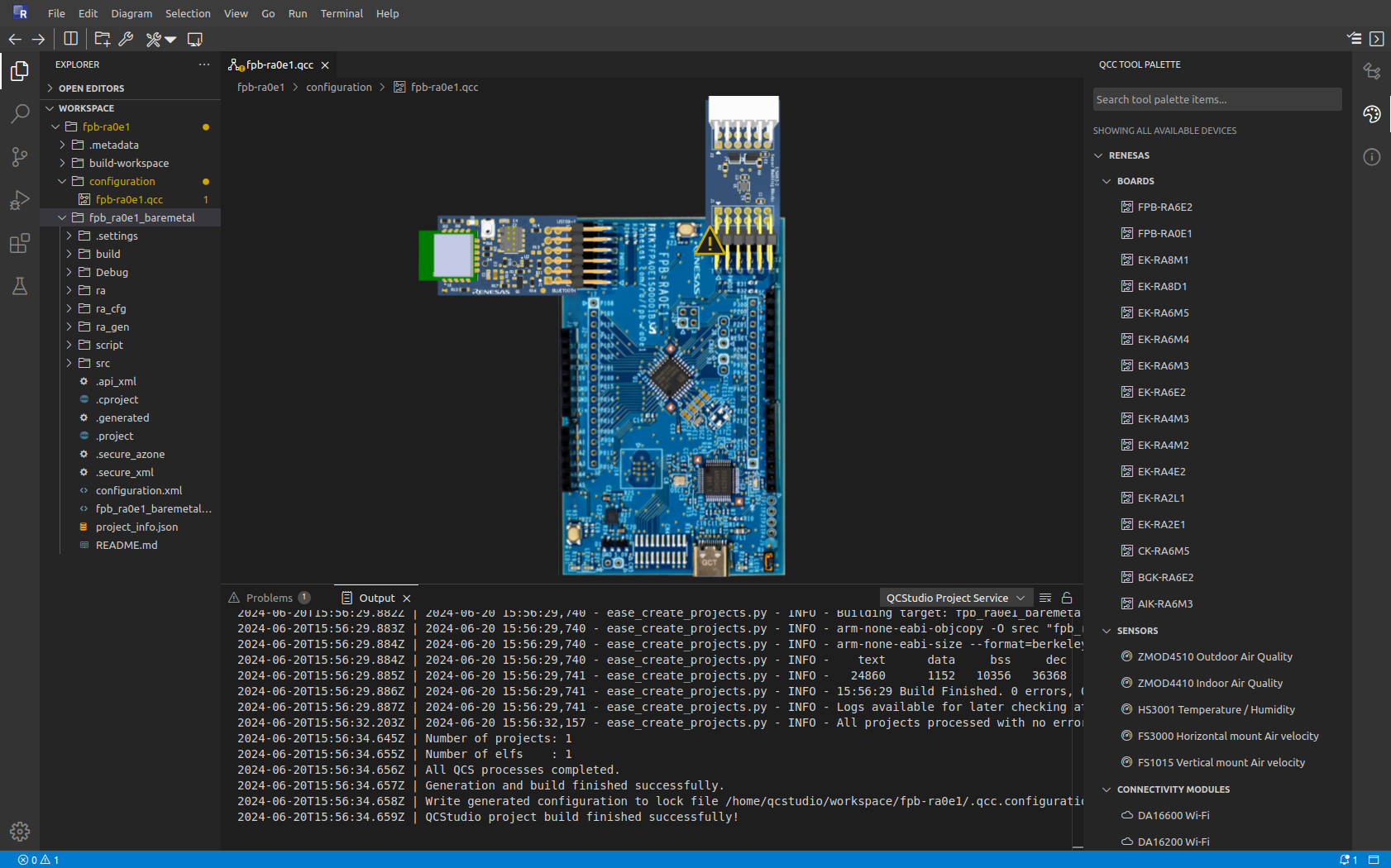
Quick-Connect Studio is a cloud-based design platform allowing users to visually create software prototypes for rapid validation and product development. Engineers can drag and drop hardware device blocks to build solutions, and the platform auto-generates software for no-code development. QuickConnect boards with standard connections are then available for users to deploy the auto-generated software to test within a matter of minutes.

© 2024 Renesas Electronics Corporation.