Overview of Graphiti
The Graphiti framework utilises Eclipse's GEF and Draw2D for diagramming and supports EMF on the domain side. The diagrams are described by a platform independent metamodel and the diagram data is kept strictly separate from the domain data. This enables rendering an existing diagram in various environments (besides Eclipse this could be e.g. within a browser) even without having access to the underlying domain data. This also enables displaying a diagram within other environments (e.g. using flash inside a browser) simply by providing a new rendering engine for the environment that can interpret the Graphiti diagram. (Currently only a rendering engine for Eclipse GEF exists.)
Graphiti is strictly API-centric: a user of the framework writes plain Java coding and (besides Graphiti) only needs to know EMF to use the framework and to build an editor -- no knowledge of Draw2D or GEF (or any other used rendering framework) is required. Editors built with the framework are equipped with a standardised Look&Feel (designed together with usability experts) which leads to a more coherent UI in Eclipse-based tools; nevertheless tools can easily define a somewhat different Look&Feel according to their special needs by simply overriding and changing the default behaviour of the framework. Rapid prototyping is supported by simple APIs and base classes which can be used to refine an editor in an evolutionary way. The user of the framework writes so-called features to add functionality to the editor. For instance, one would write features for creating new model objects and their graphical representation (Create Features), or for creating a graphical representation for an already existing model object (Add Features). The complete life cycle (creating, editing, renaming, moving, deleting...) of model objects and their graphical representations can be defined and controlled by implementing such features. The standard behaviour for the different operations is covered by so-called default features, if the user of the framework does not declare any special behaviour. Step by step, these default features can be replaced or extended with further functionality. Additionally, the framework comes with a hook for so-called custom features to implement non-standard behaviour and further operations inside the tool.
Architecture
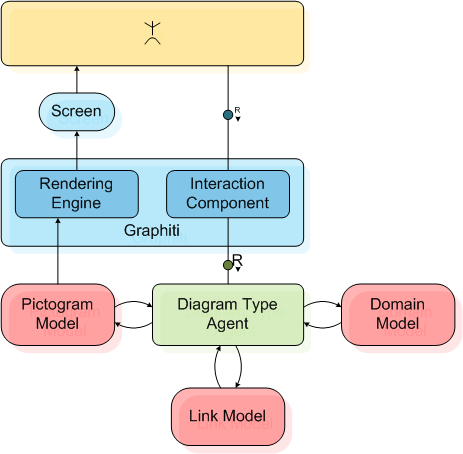
The following diagram visualises the framework as perceived by a tool developer.

The Interaction Component is provided by Graphiti, whereas the Diagram Type Agent (DTA) is implemented by the user of the framework and defines the new diagram type that is contributed by the tool. It provides one or more Tool Behaviour Providers that define how the tool behaves in specific situations; the tool can influence, e.g., what will be displayed in the palette of the editor, how selection and double clicking is handled, that some special rendering is necessary for certain objects, how zooming is handled and so on. It is also the responsibility of the Tool Behaviour Provider to define which context menu and context buttons are available in a certain scenario. The context buttons appear around the currently hovered shape and can be used by the user in a very convenient way to trigger object specific operations; they are completely rendered by Graphiti. The tool only provides the operation, a name, and potentially an icon for it. Of course, operations can also be triggered via context menu entries.
These operations are defined by the tool by implementing features or by using the default features provided by the framework. Besides, there is a so called Feature Provider for a diagram type which is responsible to define the features that are available and are to be used in the tool in a specific scenario.
