Reintroducing the Structured Source Editing family of editors

| Reintroducing the Structured Source Editing family of
editors Reintroducing the Structured Source Editing family of editors |
 |
| Structured Source Editing in Milestone 2 | |||||||||||||||
|
The Structured Source Editing (SSE) family of editors are now available as part of WTP 1.0M2. They support editing XML, DTD, HTML, CSS, JavaScript, and JSP files. The SSE editors make significant usage of Eclipse frameworks as well as each other. For end users it means that they behave consistently with each other as well as with other Eclipse editors. Users of the JDT's Java editor will recognize many of the features they're used to seeing there available in many of the SSE editors:
And there's much more. See the feature summary for an overview of what editing feature is supported by which editor. Also see the XML Catalog Tutorial and the New XML File Tutorial for related information. |
|||||||||||||||
| Content Assist | |||||||||||||||
|
Content Assist provides a list of proposals, basically "text available to insert into the document", at the current cursor location. You can invoke Content Assist from the menu, or by pressing Ctrl+Space . Content Assist will always try to leave the document in a well-formed state after a proposal is inserted. |
|||||||||||||||
|
Content Assist is very sensitive to context. You will get different proposals depending where the caret is in the document. |
|||||||||||||||
|
In a JSP file you have many different content types. In the HTML regions, you will get appropriate
HTML tag proposals when you invoke content assist. In server-side scripting regions,( |
|||||||||||||||
|
In a XML file, proposals may come from a referenced content model if a DTD or Schema is specified for the file, and then possibly through the XML Catalog . This will give you "smarter" proposals, such as specific child element proposals within a given element, or required attribute proposals. |
|||||||||||||||
|
In a HTML file, if you invoke Content Assist within a style tag or attribute you will get CSS
Content Assist proposals: |
|||||||||||||||
| XML Catalog | |||||||||||||||
|
Web Tools allows you to store DTDs or Schemas locally in the XML Catalog and have the documents map
to PUBLIC ids. These ids are usually specified in XML documents via the |
|||||||||||||||
|
Examples of instructions placed at the top of an XML file defining grammar constraints : |
|||||||||||||||
|
|
|||||||||||||||
|
|
|||||||||||||||
|
|
|||||||||||||||
|
What are catalog entries used for? |
|||||||||||||||
|
The Structured source editors support editing XHTML files. When users use any of the XHTML |
|||||||||||||||
|
When should you use catalog entries? Typically, DTDs and Schemas in a document are specified so they are availble via URL download as well as identified by ID. So if you are connected to the internet there would be no reason you would be required to use a catalog entry. However, if you ever work disconnected, you can download your own copy of the DTD to your local file system, and create a catalog entry for it, so it can be found whether connected or not. And, since the priority order of "lookup" is that it looks for catalog entries first, and then the network URL's, there is sometimes some performance advantage to having a local copy. |
|||||||||||||||
| Editor-relevant preferences | |||||||||||||||
|
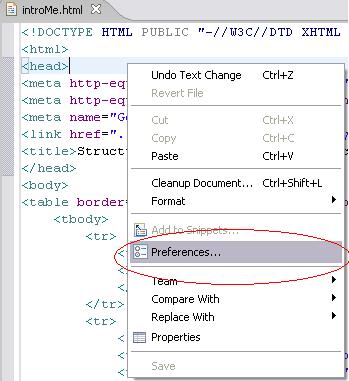
All Structured source editors have a "Preferences.." action in the editor context menu. When this action is performed, the preferences relative to this editor are displayed in a dialog to the user. |
|||||||||||||||
 |
|||||||||||||||
|
This allows users to change editor preferences easily and immediately without having to navigate the entire preference page tree. |
|||||||||||||||
|
|
|||||||||||||||
| Hover Help | |||||||||||||||
|
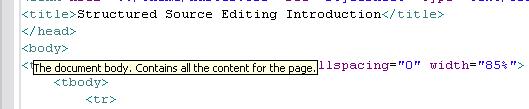
Hover help is displayed when users mouse over text in Structured source editors. |
|||||||||||||||
 |
|||||||||||||||
|
There are several different types of hover help that can appear for the user. |
|||||||||||||||
|
|||||||||||||||
|
The hover help displayed depends on the modifier keys users press when hovering over text. Users can control the type of hover help displayed in the Structured Text Editors Hovers preference page. |
|||||||||||||||
|
|
|||||||||||||||
| Open Selection [with hyper-link support] | |||||||||||||||
|
Users are able to open on/navigate to the source/declaration/referred to file of certain tag attributes by using the Open Selection menu item (shortcut key F3 by default). They are also able to perform the same action by using a combination of pressing a modifier key (the Ctrl key by default) and their mouse to hover over the tag users want to open selection on. A hyperlink will then appear for users to click on to Open Selection. |
|||||||||||||||
|
|
|||||||||||||||
|
The file opened depends on the type of tag the user Open Selections on. |
|||||||||||||||
|
|||||||||||||||
|
Users can control behaviour of the hyperlink navigation in the Structured Text Editors Navigation preference page. |
|||||||||||||||
|
|
|||||||||||||||
| As-you-type validation | |||||||||||||||
|
Errors are found and displayed in the editor while editing the document. |
|||||||||||||||
|
General XML syntax: |
|||||||||||||||
|
DTD/Schema backed validation: |
|||||||||||||||
|
JSP-Java validation: |
|||||||||||||||
|
XML Catalog: |
|||||||||||||||
| Expand Selection To menu | |||||||||||||||
|
You can quickly select XML elements using the Structured Selection feature. Highlight a XML element and press Alt+Shift+Arrow Up or select Edit > Expand Selection To > Enclosing Element from the menu bar - the selection will be expanded to the smallest XML element that contains the selection. You can then further expand the selection to the enclosing element, the next element, the previous element, or restore the last selection by selecting Enclosing Element, Next Element, Previous Element, or Restore Last Selection from the Edit > Expands Selection To menu bar respectively. |
|||||||||||||||
| Smart Insert | |||||||||||||||
|
The XML Editor has a Smart Insert mode which can be toggled via Edit > Smart Insert Mode or Ctrl+Shift+Insert (by default). In Smart Insert mode, the editor provides language-specific extras. For example, when you start typing an end tag, "</", in a XML file after a start tag with its end tag missing, Smart Insert completes the end tag automatically. When you start typing the opening of a XML comment, "<!—", Smart Insert ends the comment for you by inserting the closing "-->", leaving the caret in the middle of the comment tag so you can continue typing the comment text. |
|||||||||||||||
| Linked Editing | |||||||||||||||
|
In Linked Edit mode, you may change multiple occurrences of a string in the file simultaneously. This is most easily seen through Quick Fix and Quick Assist , such as the Quick Assist shown below for renaming an element: |
|||||||||||||||
|
|
|||||||||||||||
| Formatting and Cleanup | |||||||||||||||
|
XML Formatting lets you reformat the indentations and line delimiters, and reflow long lines of the selected XML element or the whole XML document. XML Formatting makes the document easier to read and better for printing. The XML formatting options are configured on the XML Source preference page ( Window > Preferences > Web and XML > XML Files > XML Source ). |
|||||||||||||||
|
|
|||||||||||||||
|
Highlight a XML element and press Ctrl+I or select Source > Format > Active Elements from the menu bar to format the selected XML element. Press Ctrl+Shift+F or select Source > Format > Document from the menu bar to format the whole XML document. |
|||||||||||||||
|
XML Cleanup lets you correct simple errors in the XML document such as adding required attributes that are missing, inserting missing begin or end tags, and quoting unquoted attribute values. Some convenient options, such as compressing empty element tags, formating the source, and converting line delimiters, are provided to make documents more consistent. |
|||||||||||||||
|
|
|||||||||||||||
| JavaScript Editor with Preview | |||||||||||||||
|
With the help of the Outline view, the JavaScript Editor gives you a clear hierarchy view of the JavaScript variables and functions you have in the JavaScript file. JavaScript keywords are highlighted in different colors and Content Assist provides you with a list of suggested completions for partially entered strings along with visual indicators for the web browsers that support the method. |
|||||||||||||||
|
|
|||||||||||||||
|
SSE provides two JavaScript editors differing only by the presence of a Preview page. The Preview Page in the JavaScript Editor lets you test your code by wrapping the file in a simple HTML file using a script tag. You may also preview the JavaScript file with any HTML file in the project that includes the JavaScript file. |
|||||||||||||||
|
|
|||||||||||||||
| Quick Fix and Quick Assist | |||||||||||||||
|
In the XML editor, if you see an error underlined with a squiggly line, position the caret inside the underlined range and press Ctrl+1 or select Edit > Quick Fix to see a list of suggested corrections. |
|||||||||||||||
|
|
|||||||||||||||
|
Quick Assist proposals are available even if there is no problem or warning. |
|||||||||||||||
|
|
|||||||||||||||
|
Depending on the Quick Assist proposal, you may enter the Linked Edit mode where you may change multiple occurrences of a string in the file simultaneously. |
|||||||||||||||
|
|
|||||||||||||||
|
Quick Fix and Quick Assist proposals for Java code embedded in JSP files are also available. |
|||||||||||||||
|
|
|||||||||||||||
| JSP semantic highlighting | |||||||||||||||
|
The JSP editor allows you to highlight JSP and custom action tags differently from HTML and XML to help distinguish the JSP content from the its template content. |
|||||||||||||||
|
|
|||||||||||||||
| JSP Debugging | |||||||||||||||
|
The JSP editor can set breakpoints compatible with JSR-045 compliant servers such as Apache Tomcat 5.0 and newer. As in the JDT Java editor, breakpoints are set using the ruler's context menu. |
|||||||||||||||
|
|
|||||||||||||||
|
When stepping, local variables are visible as well as the JSP source itself. |
|||||||||||||||
|
|
|||||||||||||||
|
The Debug perspective's Run menu and its accelerators are also made available. |
|||||||||||||||
|
|
|||||||||||||||