| |
By Lawrence Mandel
January 24, 2005
|
| |
In this tutorial you will create a school schedule Web application. This application will allow students to input their courses and create a schedule. This tutorial will introduce you to JSP's, servlets and the Web Tools Platform project's server tools.
|
| Prerequisites For The Tutorial |
| |
- Web Tools Platform (WTP) project
The WTP project can be downloaded from http://download.eclipse.org/webtools/downloads/
- Tomcat 5.0.28
Tomcat is available from http://jakarta.apache.org/tomcat/
- JDK 1.4.2
Sun's JDK is available from http://java.sun.com/j2se/1.4.2/download.html
|
| Installing The Tomcat Runtime In Eclipse |
| |
In order to run the Web application from Eclipse (which will allow you to test and debug the application) Eclipse has to be told where to find Tomcat and where to find the JDK. Tomcat requires a JDK so it can compile servlets and JSPs.
|
| |
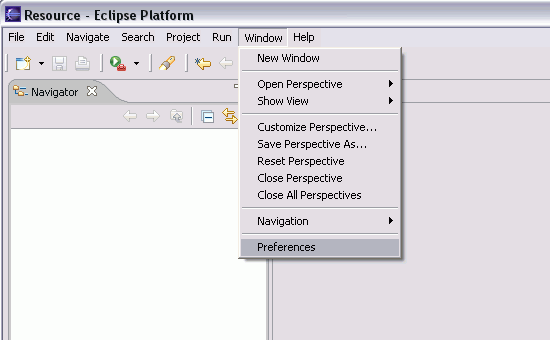
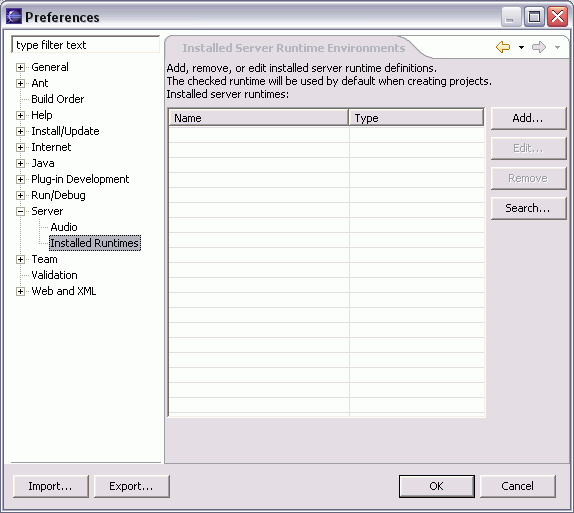
- Select Window -> Preferences.

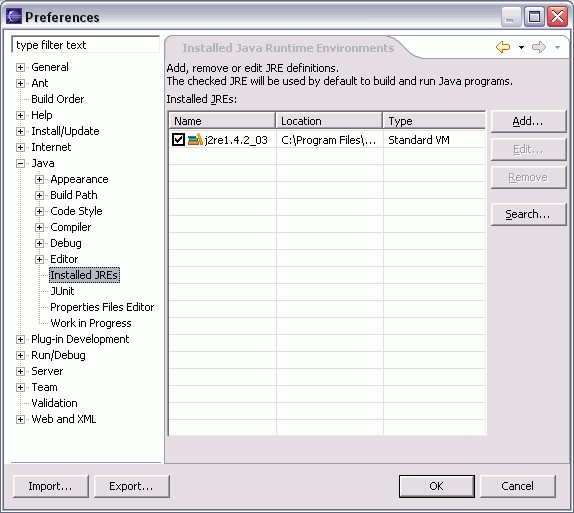
- Select Java -> Installed JREs from the menu on the left.

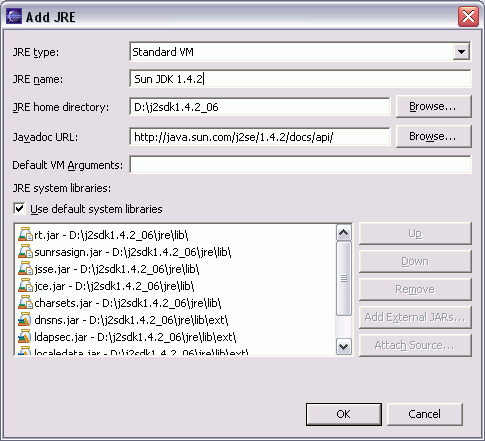
- Select Add... The Add JRE dialog will open. Select Browse for the JRE home directory and choose the location where you installed the JDK 1.4.2. Name the runtime Sun JDK 1.4.2 and click OK.

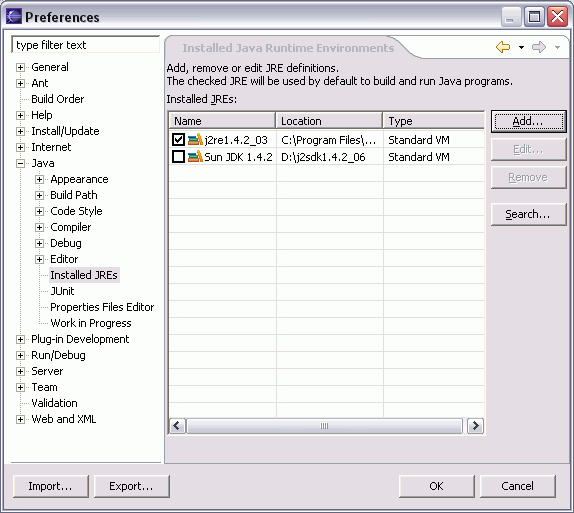
- The Sun JDK 1.4.2 now shows on the list of installed runtimes. Click OK.

- Select Window -> Preferences.
- Select Server -> Installed Runtimes from the menu on the left.

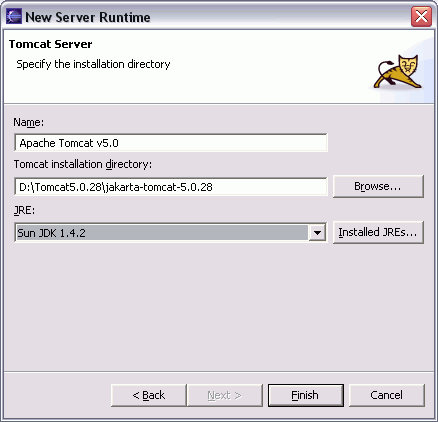
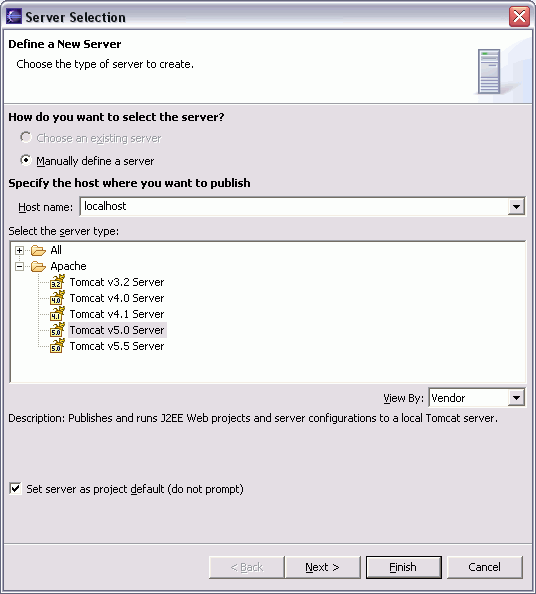
- Click on Add... Select Apache -> Apache Tomcat v5.0 and click Next. Click Browse and select the location where you installed Tomcat. Select the Sun JDK 1.4.2 that you just installed and click Finish.

- Click OK to close the preferences dialog. Both the JDK and Tomcat are now configured in Eclipse.
|
| Creating A J2EE Project |
| |
You will now create a J2EE Web project in which you will create the School Schedule application.
|
| |
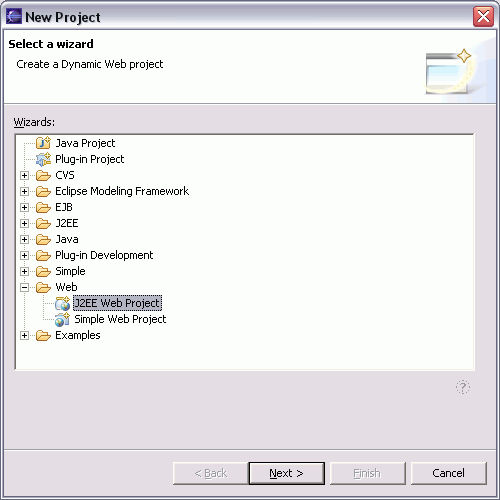
- Select File -> New -> Project. Select Web -> J2EE Web Project and click Next.

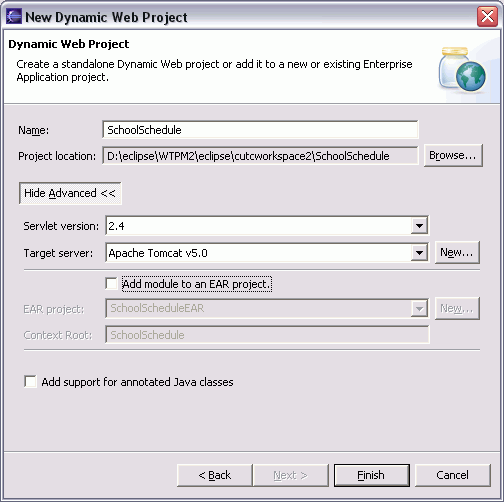
- Name the project SchoolSchedule, deselect Add module to an EAR project and click Finish.

You will be prompted to switch to the J2EE perspective. Click Yes.
|
| |
|
| Creating Class and Schedule Containers |
| |
For your web application to pass class information between the JSP page that displays the schedule and the servlet that registers the classes with the schedule you will need a representation of a class and a representation of a schedule. A class will have a title, day of week, start time and end time. A schedule will be a collection of classes. To implement these two objects you will create two classes; SchoolClass and SchoolSchedule.
|
| |
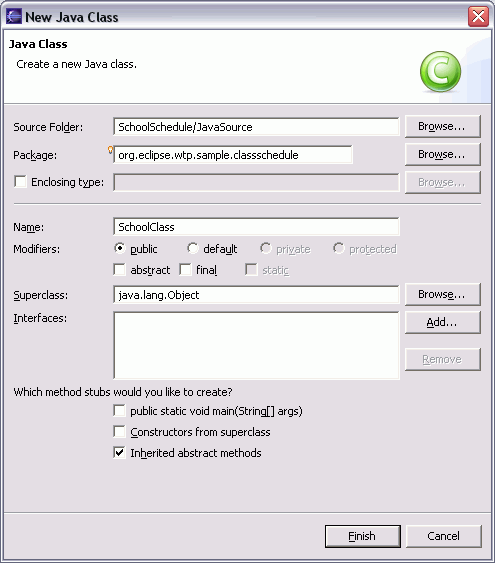
- Right click on the JavaSource folder and select New -> Class. Name the class SchoolClass and set the package to org.eclipse.wtp.sample.classschedule. Click Finish. The SchoolClass class will now appear in the JavaSource folder and open in the Java editor.

- We said earlier that a SchoolClass object will need to hold a title, day, start time and end time. Create private variables for each of these.The title should be of type String and the rest should be of type int.
private String title;
private int startTime;
private int endTime;
private int day;
- This information should be set when an instance of SchoolClass is created so you will need to create a constructor that will accept the four pieces of information. Create a constructor that takes in the four parameters and sets the class variables.
public SchoolClass(String title, int startTime,
int endTime, int day)
{
this.title = title;
this.startTime = startTime;
this.endTime = endTime;
this.day = day;
}
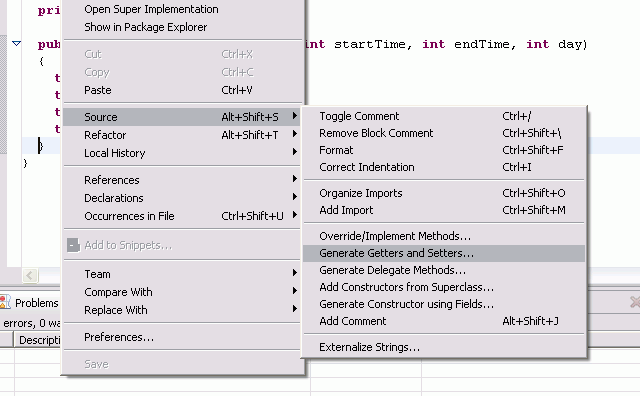
- You now need to create a way to access the object's information. Right click in the editor and select Source -> Generate Getters and Setters... (Note: ensure you click within the class' curly braces.)

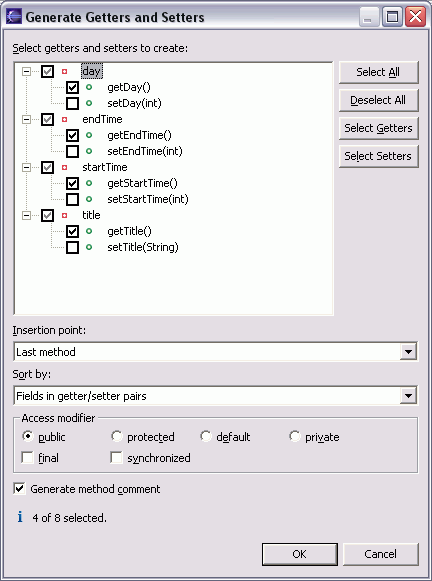
- Click Select Getters on the right. The four getter methods are now selected. Click OK.

- Save the SchoolClass file.
- You will now create the SchoolSchedule class which will act as a container for all of the classes. Right click on the package org.eclipse.wtp.sample.classschedule and select New -> Class. Notice that the package field is automatically populated. Name the class SchoolSchedule and click Finish.
- Add a private list of classes to the SchoolSchedule class.
private List classes = new ArrayList(); The List and ArrayList classes are underlined and flagged as errors as they have not yet been imported. Right click in the editor and select Source -> Organize Imports. Select java.util.List and click Finish. The necessary import statements will be added to the class.
- Create the getter method for the classes list by right clicking in the editor within the class and selecting Source -> Generate Getters and Setters... Click Select Getters on the right and click OK.
- You now need to create a method to add new classes to the list. Create a method named addClass that takes a parameter of SchoolClass and adds it to the list.
public void addClass(SchoolClass schoolClass)
{
classes.add(schoolClass);
}
- Save the file.
|
| Adding Classes To The Schedule |
| |
You will now create a Java Server Page (JSP) that will allow students to add a class to their schedule. JSPs provide a way to access information stored in Java objects and perform Java operations within an HTML page. Your JSP will contain a form where students can submit their information. In the following section you will create an action to process the form submission.
|
| |
- Right click on the WebContent folder and select New -> Other... Select Simple and then File. Click Next.

Name the file Schedule.jsp and click Finish.
The Schedule.jsp file opens in the JSP source page editor.
- You now need to create the form to submit courses. The structure of a JSP page is very similar to that of an HTML page. A JSP page can simply use more tags and offer more functionality. In this step you will really just be creating an HTML page with a form. Create an HTML page with a form that has a text box for submitting a title, check boxes for the days of the week, and a drop-down menu for both the start time and end time of the class. The form will also need a submit button. You should ignore the action attribute on the FORM element for now. We will look at this in the next section when you create your submit action.
<HTML>
<HEAD>
<TITLE>Student Schedule</TITLE>
</HEAD>
<BODY>
<FORM action="" method="post">
Course Name: <INPUT type="text" name="title" size="35"><BR>
Course Time:
Sun<INPUT type="checkbox" name="day" value="sun">
Mon<INPUT type="checkbox" name="day" value="mon">
Tue<INPUT type="checkbox" name="day" value="tue">
Wed<INPUT type="checkbox" name="day" value="wed">
Thu<INPUT type="checkbox" name="day" value="thu">
Fri<INPUT type="checkbox" name="day" value="fri">
Sat<INPUT type="checkbox" name="day" value="sat">
<SELECT name="starttime">
<OPTION value="8">8:00am</OPTION>
<OPTION value="9">9:00am</OPTION>
<OPTION value="10">10:00am</OPTION>
<OPTION value="11">11:00am</OPTION>
<OPTION value="12">12:00pm</OPTION>
<OPTION value="13">1:00pm</OPTION>
<OPTION value="14">2:00pm</OPTION>
<OPTION value="15">3:00pm</OPTION>
<OPTION value="16">4:00pm</OPTION>
<OPTION value="17">5:00pm</OPTION>
<OPTION value="18">6:00pm</OPTION>
<OPTION value="19">7:00pm</OPTION>
<OPTION value="20">8:00pm</OPTION>
<OPTION value="21">9:00pm</OPTION>
</SELECT>
to
<SELECT name="endtime">
<OPTION value="9">9:00am</OPTION>
<OPTION value="10">10:00am</OPTION>
<OPTION value="11">11:00am</OPTION>
<OPTION value="12">12:00pm</OPTION>
<OPTION value="13">1:00pm</OPTION>
<OPTION value="14">2:00pm</OPTION>
<OPTION value="15">3:00pm</OPTION>
<OPTION value="16">4:00pm</OPTION>
<OPTION value="17">5:00pm</OPTION>
<OPTION value="18">6:00pm</OPTION>
<OPTION value="19">7:00pm</OPTION>
<OPTION value="20">8:00pm</OPTION>
<OPTION value="21">9:00pm</OPTION>
<OPTION value="22">10:00pm</OPTION>
</SELECT>
<BR>
<BR>
<INPUT type="submit" name="Submit" value="Add Course">
</FORM>
</BODY>
</HTML> Save the file.
- You should now test that your page looks correct. To do this you will run the current version of your application of the Tomcat server you configured earlier. Right click on Schedule.jsp and select Run As -> Run on Server... Select Tomcat v5.0 Server. Ensure that Set server as project default is selected and click Next.

- Ensure that your SchoolSchedule project is listed under Configured projects. If it is not, add it to the list of Configured projects by selecting it and then selecting Add. Click Finish.
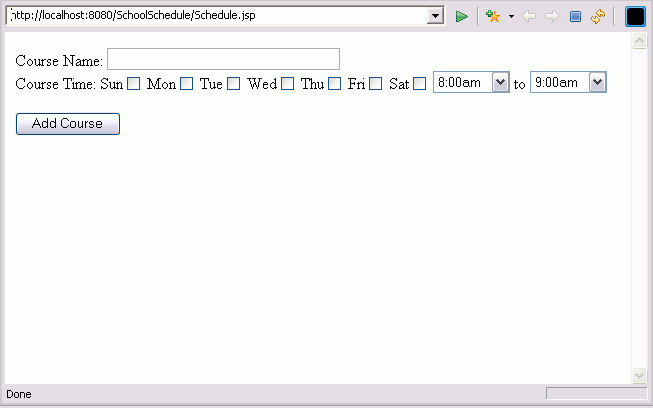
- Eclipse will now startup the Tomcat server and then display your page in the internal Web browser. Your page should look something like the following screen shot.

|
| The Submit Action |
| |
When the form in Schedule.jsp is submitted an action needs to be performed on the data. In this section you will create a servlet that processes the input from the form, creates the necessary SchoolClass objects and adds them to the SchoolSchedule. A servlet is a Java class that executes on the server. In order to have the class information from previous submits stay available the SchoolSchedule will be added to a session object. (If you do not do this the schedule will only be able to show the information from the last form submission.)
|
| |
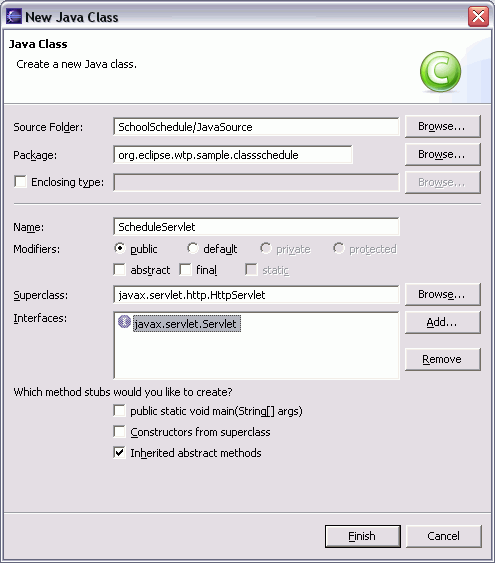
- To create the servlet right click on the org.eclipse.wtp.sample.classschedule package and select New -> Class. Name the servlet ScheduleServlet. Select Browse next to Superclass and select javax.servlet.http.HttpServlet. Select Add next to Interfaces and add javax.servlet.Servlet. Click Finish.

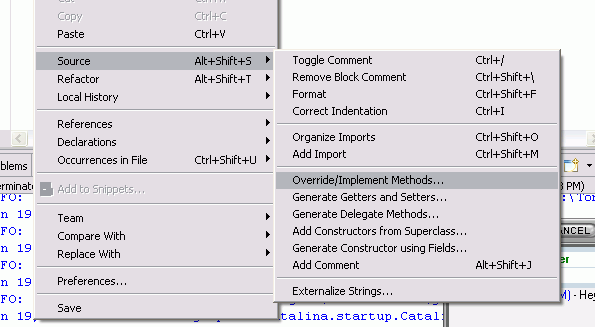
- Your newly created ScheduleServlet will appear in the JavaSource folder and open in the Java editor. Right click in the editor and select Source -> Override/Implement Methods...

- Select the doPost(HttpServletRequest, HttpServletResponse) method and click OK. The doPost method will now show in your ScheduleServlet class. Rename arg0 to request and arg1 to response.
- The doPost method is where you will take the input from the form and
perform your actions. The doPost method is used because you specified that
your form would submit data using the POST method. You could also have
used the GET method in which case your servlet would need to implement
doGet instead of doPost.
The first thing you need to do in the doPost method is read in the information submitted by the form. This information can be obtained through the request object's getParameter method. the getParameterValues method is used for the days as there may be more than one day selected.String title = request.getParameter("title");
int starttime = Integer.parseInt(request.getParameter("starttime"));
int endtime = Integer.parseInt(request.getParameter("endtime"));
String[] days = request.getParameterValues("day");
- The next step is to obtain the existing SchoolSchedule, if there is one, or to create a new one if one hasn't been created yet.
SchoolSchedule schedule =
(SchoolSchedule)request.getSession(true).getAttribute("schoolschedule");
if(schedule == null)
{
schedule = new SchoolSchedule();
}
- Now you will create new SchoolClass objects. As there may be many days for the school class you are adding you will iterate over all of the days and create a new SchoolClass object for each day that was selected. Creating SchoolClass objects in this way will make displaying them via the Schedule.jsp easier.
After a SchoolClass object is created you will add it to the schedule.
if(days != null)
{
for(int i = 0; i < days.length; i++)
{
String dayString = days[i];
int day;
if(dayString.equalsIgnoreCase("SUN")) day = 0;
else if(dayString.equalsIgnoreCase("MON")) day = 1;
else if(dayString.equalsIgnoreCase("TUE")) day = 2;
else if(dayString.equalsIgnoreCase("WED")) day = 3;
else if(dayString.equalsIgnoreCase("THU")) day = 4;
else if(dayString.equalsIgnoreCase("FRI")) day = 5;
else day = 6;
SchoolClass clazz = new SchoolClass(title, starttime, endtime, day);
schedule.addClass(clazz);
}
}
- You need to set the schedule in the session so Schedule.jsp will have access to it and forward control back to Schedule.jsp.
request.getSession().setAttribute("schoolschedule", schedule);
getServletContext().getRequestDispatcher("/Schedule.jsp").forward(request, response);
- Save the class.
- You have now created your servlet but your Web application does not yet know about it. In order for your Web application to know about the servlet you will have to define it in the Deployment Descriptor. Double click on the Deployment Descriptor under the SchoolSchedule project and copy the following lines under the display element
<servlet>
<description></description>
<display-name>Schedule</display-name>
<servlet-name>Schedule</servlet-name>
<servlet-class>
org.eclipse.wtp.sample.classschedule.ScheduleServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Schedule</servlet-name>
<url-pattern>/Schedule</url-pattern>
</servlet-mapping>
-
Now that you have defined where your servlet action is located you can specify the location in your Schedule JSP. Open the Schedule.jsp file and specify the action location of your form.
<FORM action="/SchoolSchedule/Schedule" method="post">
|
| Displaying The Schedule |
| |
Your servlet has now been defined with your Web application and is ready to be used. You can now return to Schedule.jsp and work on displaying the Schedule. In this section you will use some of the custom tag libraries that are available for working with JSPs.
|
| |
- In order to use the standard tag libraries you will first have to download and install them into our project. Open your Web browser to http://jakarta.apache.org/taglibs/. Under JCP Standardized Tag Libraries on the left select Standar-1.1:JSTL 1.1(2.0). Scroll down to the Download section and select the first link, Download the Standard Tag Library Release from an Apache Jakara Project Mirror. Select Taglibs and then Library Releases. Select standard and then select to download
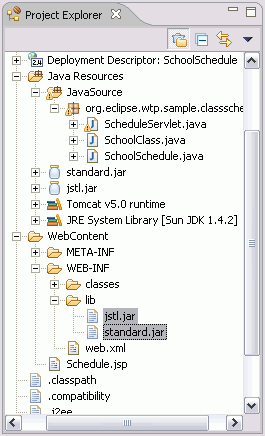
jakarta-taglibs-standard-current.zip. Once the zip file download, open it and extract jstl.jar and standard.jar into the WebContent/WEB-INF/lib folder in your project. Select your project, right click on it and select Refresh. The libraries are automatically added to your Java classpath. Your project should now look like this.

- Open Schedule.jsp in the JSP source page editor.
- In order to use the tag libraries you have just downloaded you will have to declare them in your JSP. At the top of the JSP file (above the HTML element) add in the following line
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- Next we will dynamically
create a table that will hold our schedule. The table will list the days of the week and the time from 8:00am until 9:00pm. For each time slot we will check to see if there is a class and if there is we will display the title of the class.
First create the header of the table as follows.<TABLE border="1" cellspacing="0">
<TBODY>
<TR>
<TH align="center" valign="middle" width="80"></TH>
<TH align="center" valign="middle" width="100">Sunday</TH>
<TH align="center" valign="middle">Monday</TH>
<TH align="center" valign="middle">Tuesday</TH>
<TH align="center" valign="middle">Wednesday</TH>
<TH align="center" valign="middle">Thursday</TH>
<TH align="center" valign="middle">Friday</TH>
<TH align="center" valign="middle">Saturday</TH>
</TR>
- Now you will create the content of the table.
In order to create the content you will iterate through the times of the day and the days of the week. As your schedule will display from 8:00am to 9:00pm you will iterate from 8 to 21 for the time. For the days of the week you will iterate from 0 to 6. There is some simple logic for displaying the time in a nice way. As you can see below, the tags that are prefixed with 'c' are from the custom tag library you imported earlier. These tags allow for the iteration and conditional logic you are using. In the third forEach loop you can see where the information is retrieved from the school schedule object your servlet creates and where the individual information is retrieved from each SchoolClass object.
<c:forEach begin="8" end="21" step="1" var="time">
<TR>
<TD align="center" valign="middle" width="80">
<c:choose>
<c:when test="${time == 12}">
<c:out value="${time}" />:00pm
</c:when>
<c:when test="${time > 12}">
<c:out value="${time - 12}" />:00pm
</c:when>
<c:otherwise>
<c:out value="${time}" />:00am
</c:otherwise>
</c:choose></TD>
<c:forEach begin="0" end="6" step="1" var="day">
<TD align="center" valign="middle" width="100">
<c:forEach items="${schoolschedule.classes}" var="clazz">
<c:if test="${clazz.startTime <= time
&& clazz.endTime > time
&& clazz.day == day}">
<c:out value="${clazz.title}" />
</c:if>
</c:forEach>
</TD>
</c:forEach>
</TR>
</c:forEach>
</TBODY>
</TABLE>
- Save the Schedule.jsp file.
|
| Running And Testing The School Schedule Web Application |
| |
Your school schedule application is now complete. Now it is time to take it for a spin.
|
| |
- Right click on Schedule.jsp and select Run As -> Run on Server...
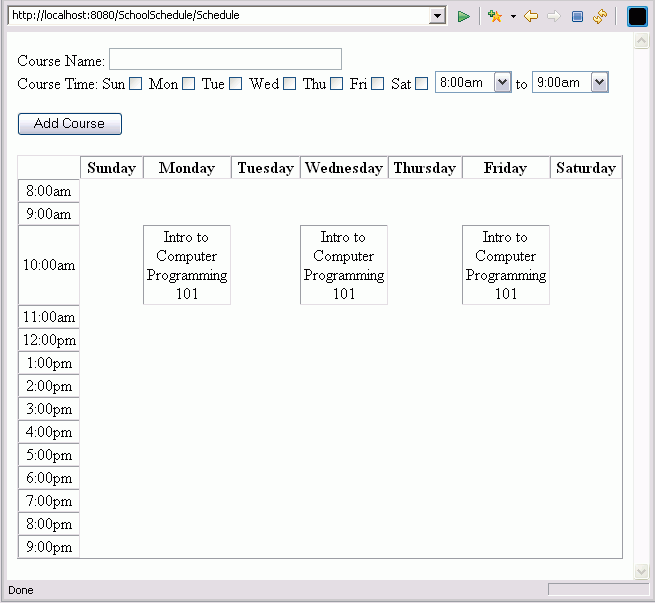
- A Web browser window will open with the application. Notice that the calendar is initially empty. Add a class to the calendar and click Add Course. The course is now added to the calendar. For example, if you add the course "Intro to Computer Programming 101" on Mon, Wed and Fri from 10:00am until 11:00am your schedule will now look like the following.

- Experiment adding more courses into your schedule.
|
| Summary |
| |
In this tutorial you learned how to configure Eclipse to work with Tomcat and create a J2EE Web project that uses a servlet and a JSP to create a student class schedule Web application. This application, while simple, provides a good introduction to Java Web development and some of the Web development tools available in the Eclipse Web Tools Platform project.
|
| |
|
| |
|

