WTP Tutorials - JavaServer Faces
Tools(Milestone5) Tutorial
Summary
In this tutorial we will build and execute a JavaServer Faces
application, and highlight the features that are in the Milestone 5 build.
By Raghu Srinivasan, Oracle Corporation.
March 17, 2006
Introduction
In this tutorial we will create and execute a web application
with JavaServer Faces capabilities.
You may wish to visit Building
and Running a Web Application before attempting this tutorial. That
tutorial covers setup of the server instance that this tutorial does
not.
Setup
Register JSF libraries
This feature allows for a named sets of jars to be created for
use with JSF Applications. We will be creating a library containing the
Sun JSF RI and Apache JSTL jars so that our application can execute
against Apache Tomcat.
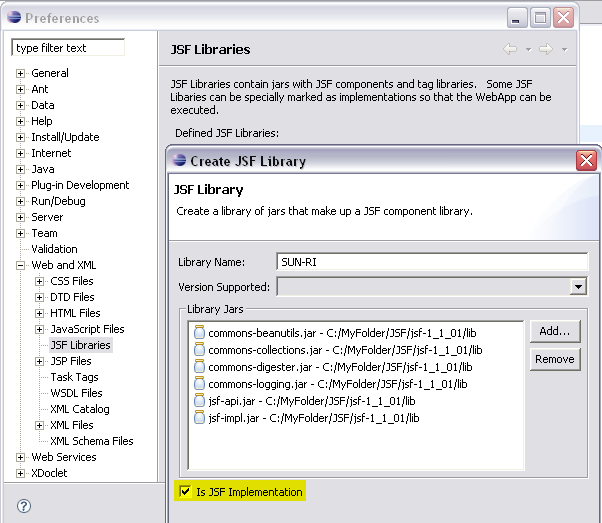
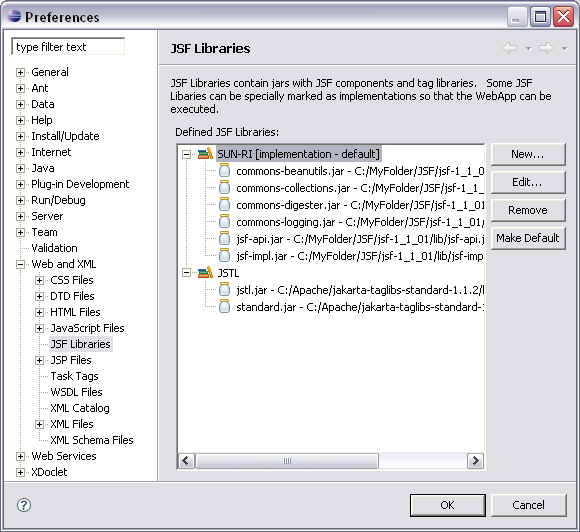
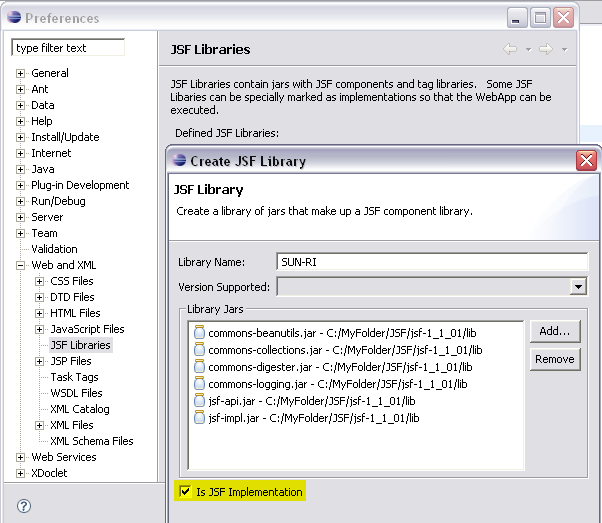
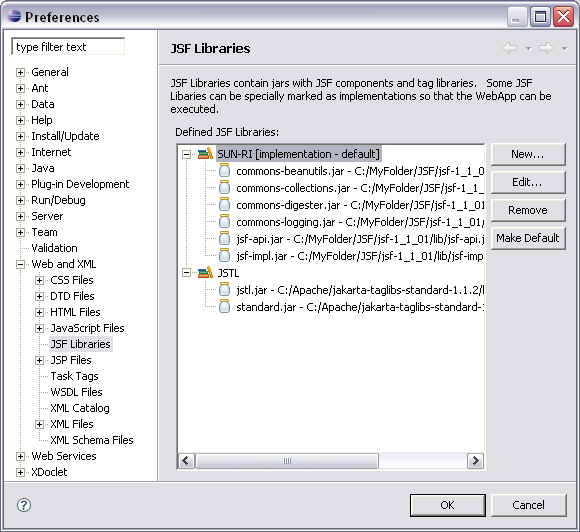
Select Windows->Preferences->Web and XML->JSF Libraries. Click
on the New.. button to add a new library. Create the JSF Libraries as
shown in the following figures. Check the is JSF Implementation
check box when adding the Sun JSF RI library.


Creating a JavaServer Faces Project
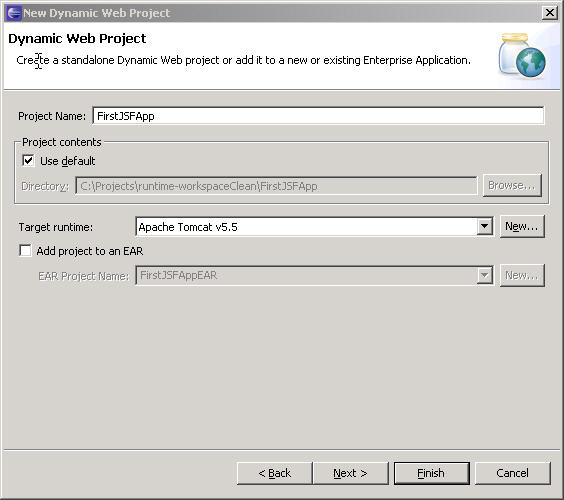
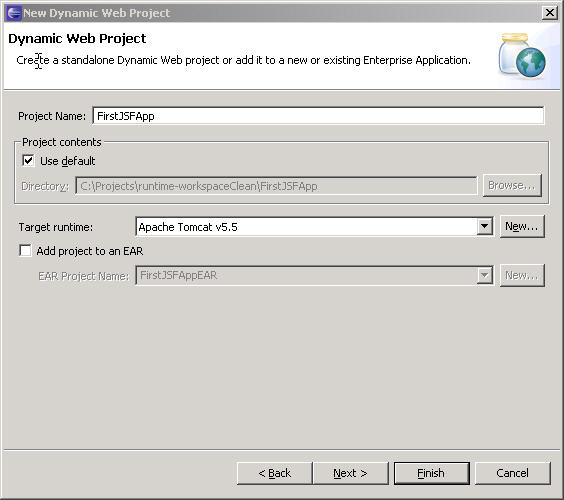
Create a New Dynamic Web Application with the name of FirstJSFApp.
Set the target runtime to the Apache Tomcat 5.5

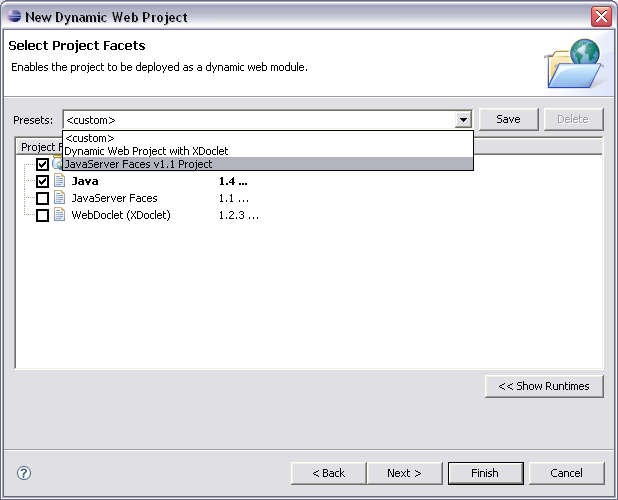
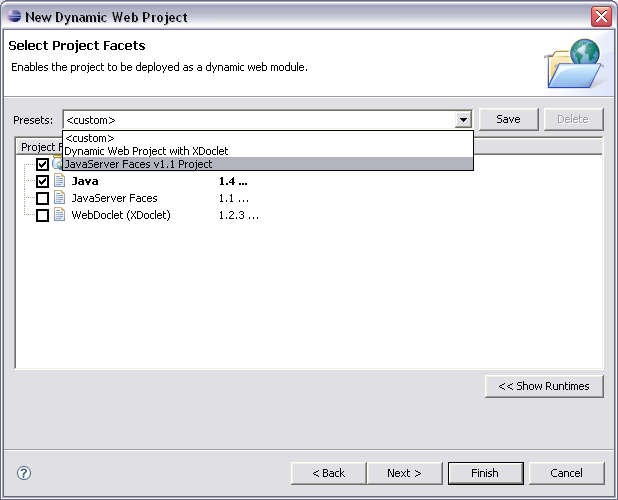
On the next wizard page, add the JavaServer Faces facet. Use the
preset combo box to choose a version 1.1 project.

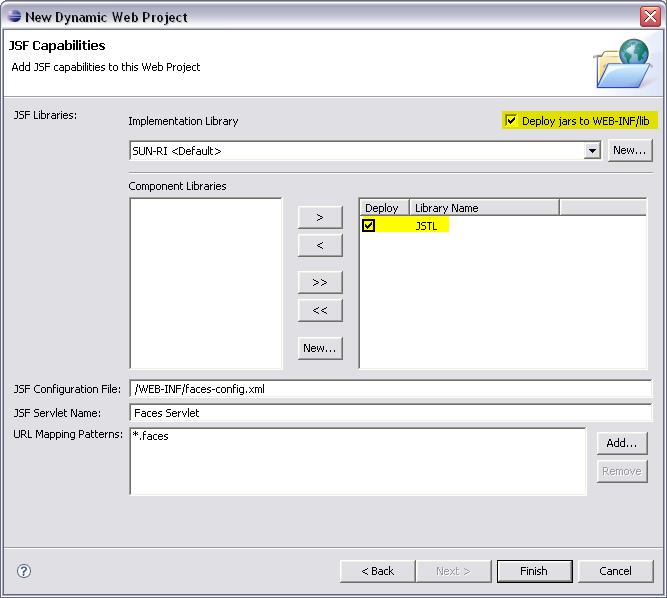
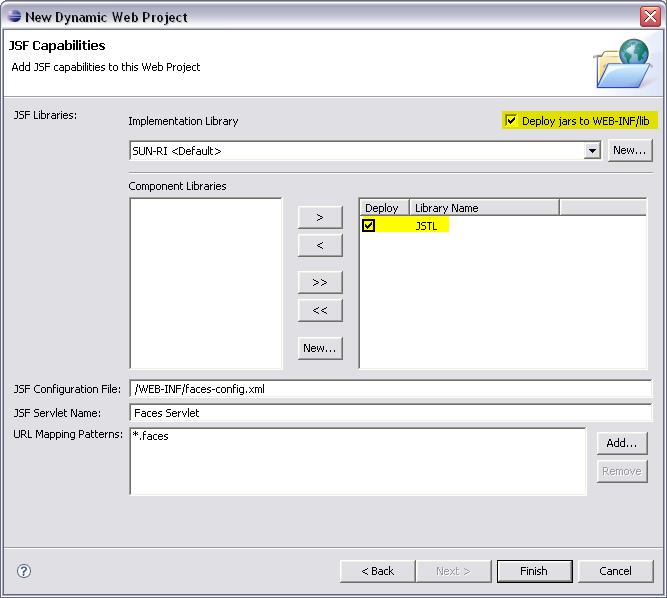
On the JSF Capabilities page, add the JSTL library and
select the Deploy JARS to WEB-INF/lib.

Click on the
Finish
button to create the JavaServer Faces Application. You may be prompted
to accept the license for the Web App DTD from Sun. You may also be
asked to choose the J2EE perspective upon completion. In both cases
accept.
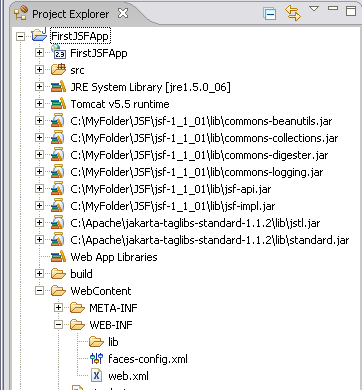
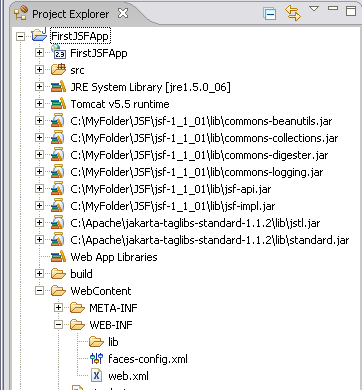
Your JSF application has been created. Note that the web.xml file
has been updated with the Faces Servlet and servlet-mapping, a stub JSF
application configuration file (faces-config.xml) has been created, and
the build path has been updated with the implementation jars.

 If you
have an existing Dynamic Web Application, it is possible to add JSF
capabilities by going to:
If you
have an existing Dynamic Web Application, it is possible to add JSF
capabilities by going to:
Project Properties > Project Facets > Add\Remove Project
Facets…
JSF JSP Page Source Editor
This section will highlight the following new features in the source
editor.
- Syntax checking
- Semantic validation
- Quick Fix
- Content Assist
Create a JSF JSP Page
Use the JSP Page wizard to create a page called login.jsp in the
Web Content folder of the new application. In the Select Templates page
of the wizard, select the New JSP(html) template. Click Finish.
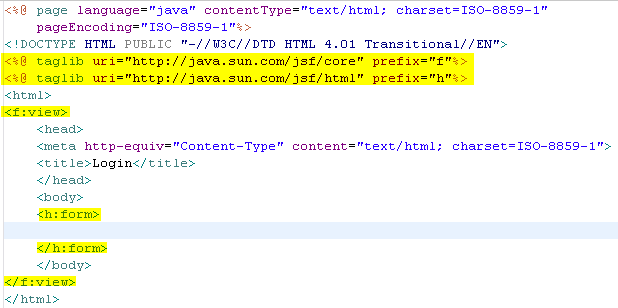
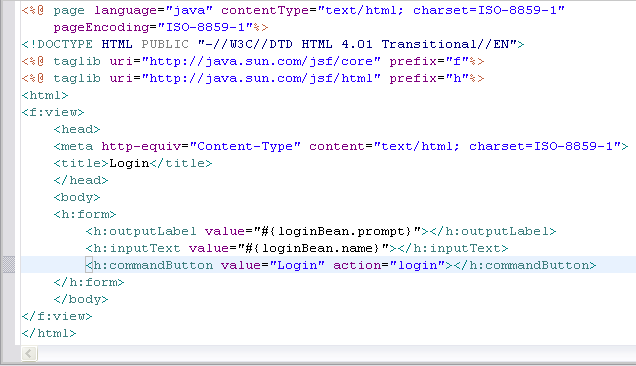
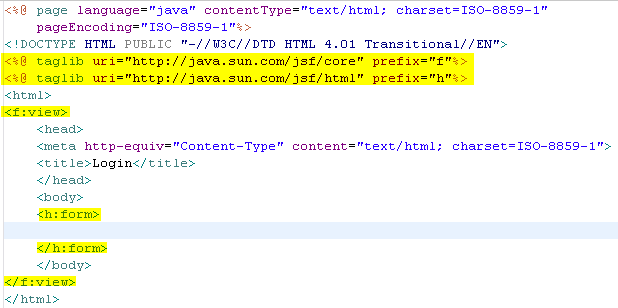
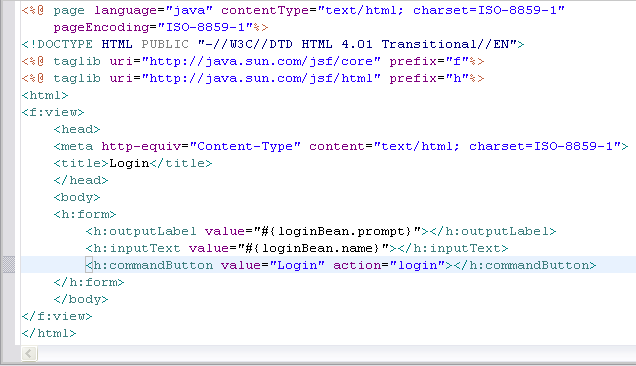
Add the JSF taglibs, the view and the form tag. The JSP page should look
like the following:

Syntax checking
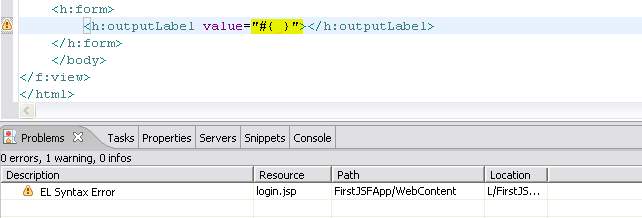
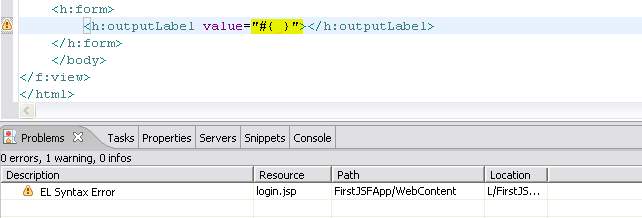
Add the JSF tag,
outputLabel
with an empty EL expression for the value attribute as shown below and
save. The editor will indicate a syntax error.

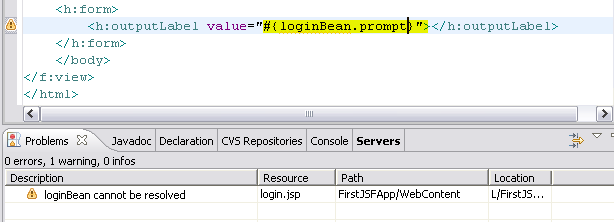
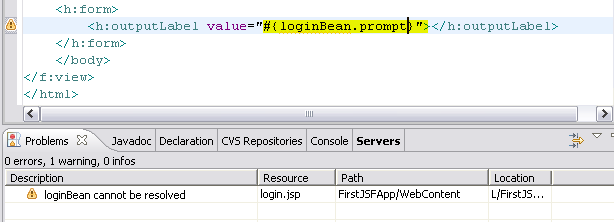
Semantic validation
For the value attribute of the
outputLabel
tag above, enter a value binding expression refering to an undefined
managed bean and save. The editor will flag an error indicating that the
bean is not defined in the configuration resource file.

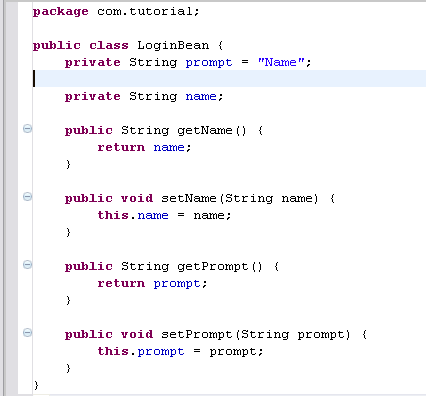
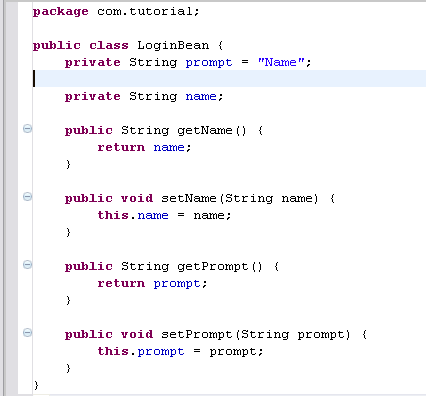
Create a Java class,
com.tutorial.LoginBean
with the following code and save.

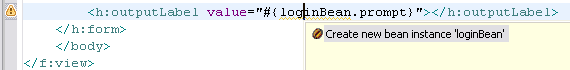
Quick Fix
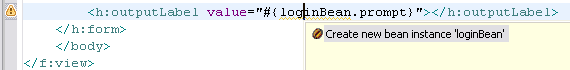
With the cursor on the
loginBean
, enter
Ctrl+1
. You will get a pop-up menu as shown below.

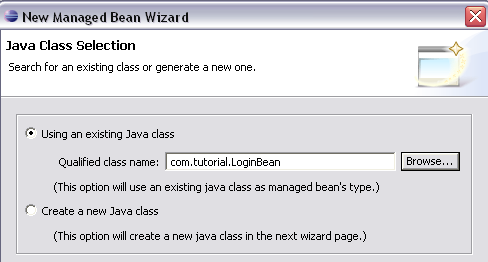
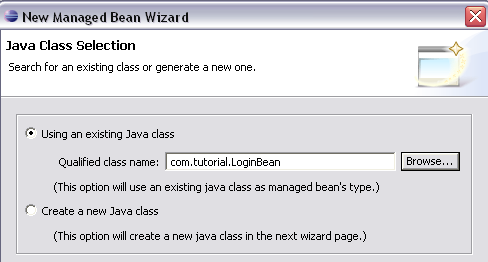
Select the option in the pop-up menu to create the managed bean . This
will launch the New Managed Bean wizard. Select the class,
com.tutorial.LoginBean. Click the Next button twice and the select the
Finish button.

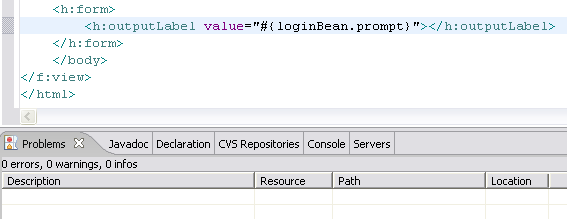
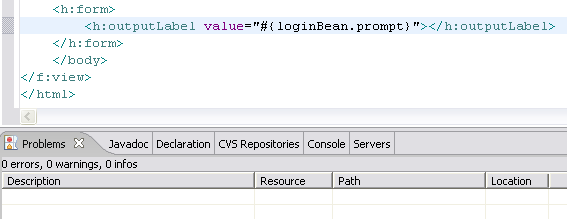
Make some changes to the login JSP page and save. Note that there is no
validation error on the bean.

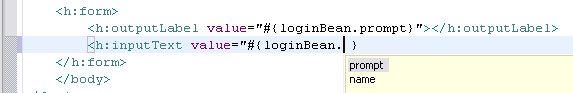
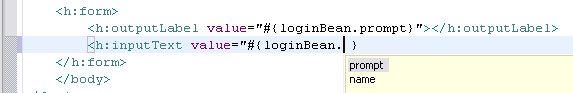
Content Assist
Add the JSF tag,
inputText
with a value binding expression for the value attribute. Hit
Ctrl+spacebar
or pause after the
'.'
in the bean name. You should see a pop-up listing the properties defined
in the managed bean. Select
name
from the menu.

Complete the login page by adding the
commandButton
tag. Save the JSF page. Your page should look like the following.

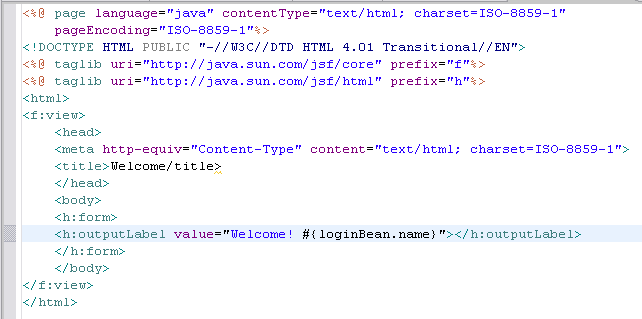
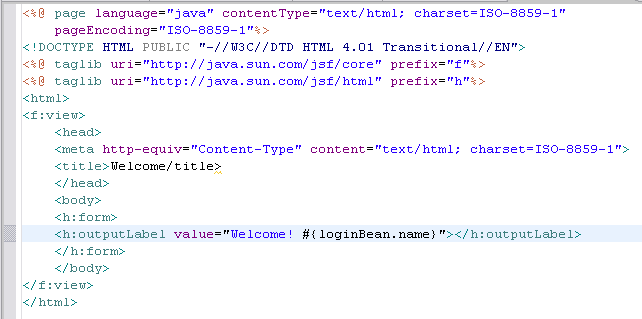
Create a new JSF page,
welcome.jsp
as shown below.

Faces Configuration Resource Editor
The JSF Tools project includes a first-class editor for the faces
configuration resource files. The following section gives a brief
introduction to the editor. A comprehensive tutorial detailing all the
features of the editor will be published soon.
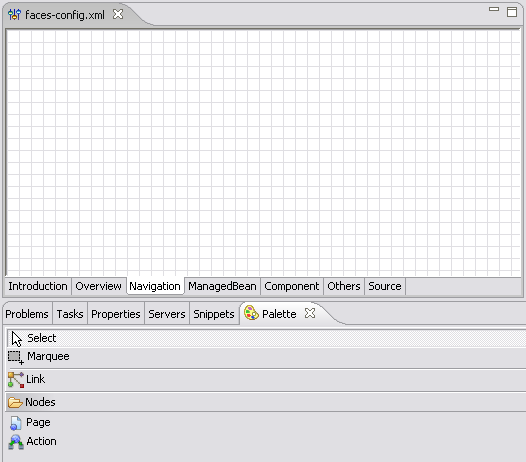
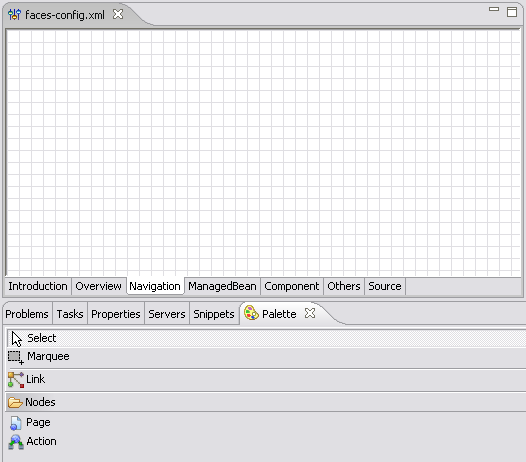
Double-click on the
faces-config.xml
file to launch the Faces configuration editor. Switch to the
Navigation
tab.

- Add the login.jsp and welcome.jsp to the
Navigation tab. Select the Page control from the Palette and
drop it on the Navigation tab. Choose the page in the resulting Select
JSP File dialog.
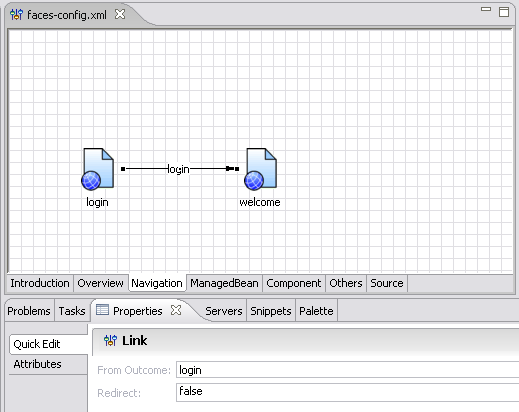
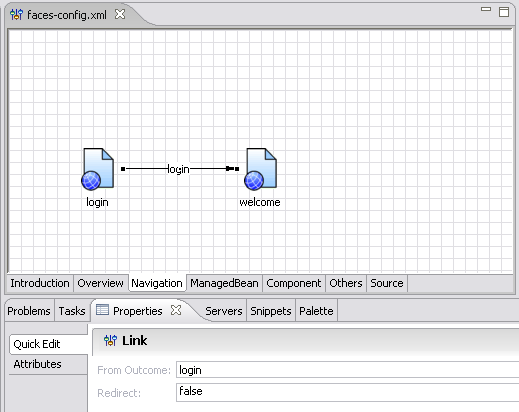
- Connect the two pages. Click on the Link control in
the Palette, select the login page and draw a line to the welcome
page. Select the line in the Navigation tab and in the property view,
set the value of the from-outcome to login .

Testing the JSF JSP Page
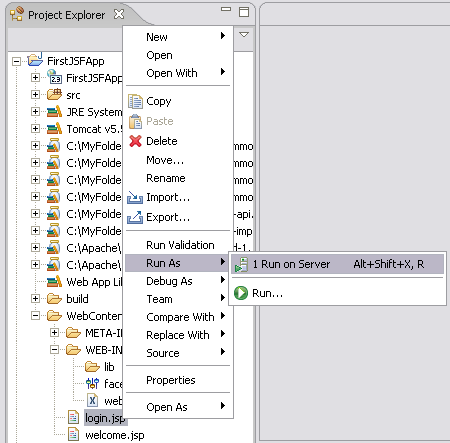
1) We will now execute the page against the Apache Tomcat server.
Choose Run on Server using the context menu while selecting the
login.jsp page in the navigator.

2) Choose your Apache Tomcat server and set it up as required if
you had not already done so.
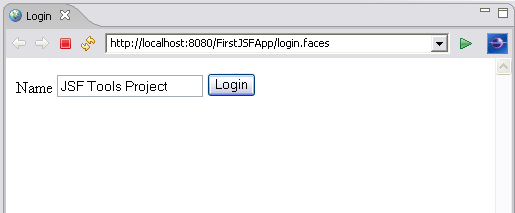
3) Click Finish. You should see from the Console view that the Tomcat
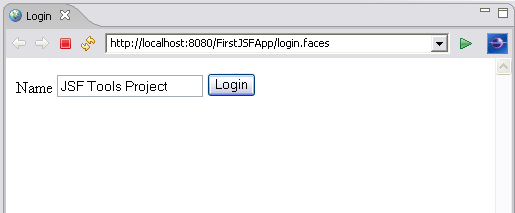
server starts and then you should see the executing login page appear in
the Web Browser like below.

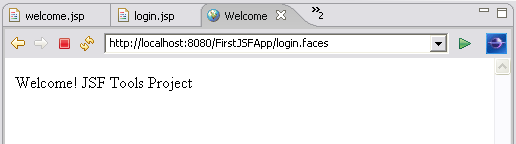
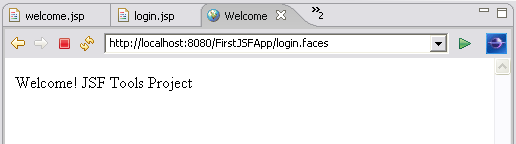
Click on the login button. You should navigate to the welcome page.

Congratulations! You have created and executed your first
JavaServer Faces application using the new Eclipse WTP JSF tooling.







![]() If you
have an existing Dynamic Web Application, it is possible to add JSF
capabilities by going to:
If you
have an existing Dynamic Web Application, it is possible to add JSF
capabilities by going to: