-
From any perspective, click
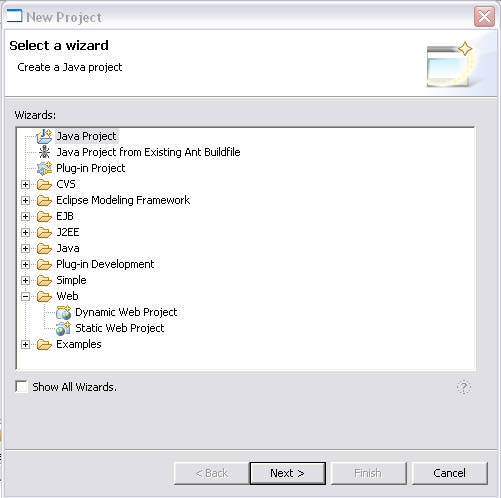
File > New > Project > Web > Dynamic Web Project
...
-
Click Next.

-
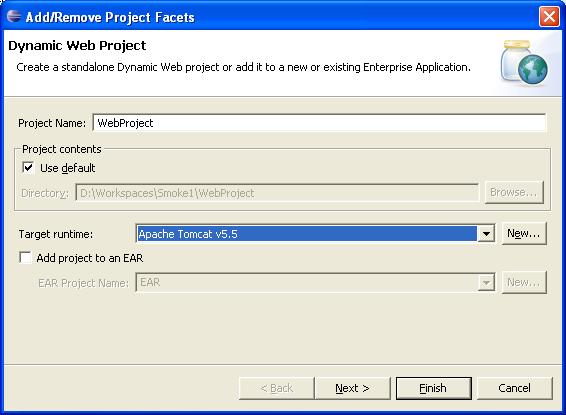
In the New Web Module wizard, enter the Project
Name of 'WebProject'.

-
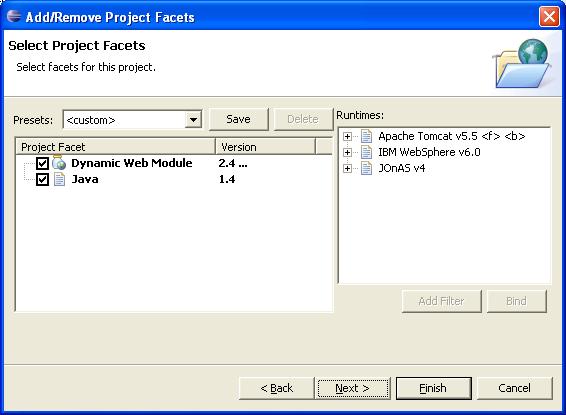
Click Next to go to Select Project Facets Page. You can install
additional factets and bind to a runtime.

-
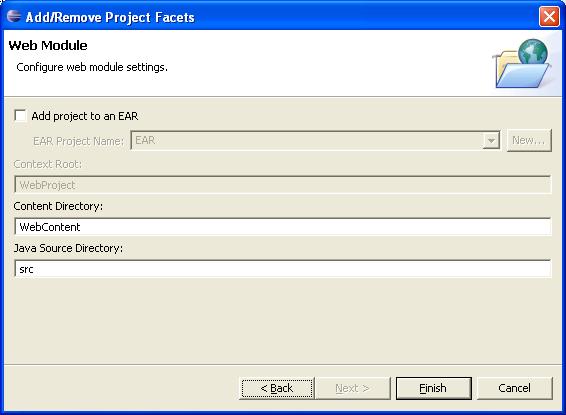
Click Next to go to Settings Page. You can overwrite the
default settings here.

-
Click Finish on New Web Module wizard. Your project
and Web module have now been created.
-
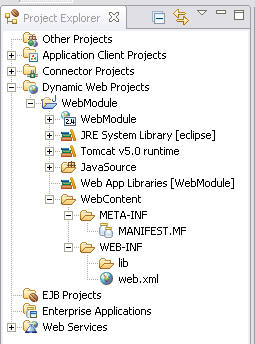
After the wizard finishes, if you are not already in
the J2EE perspective, you will be prompted to switch
agree by selecting 'Yes'. In the J2EE perspective
you will see the "WebModule" in the Project
Explorer.

After expanding take special notice of the modules
which have been created. The WebModule folder (as
well as the contained WebContent/META-INF,
WEB-INF, JavaSource folders) which represents the
Web module.
-
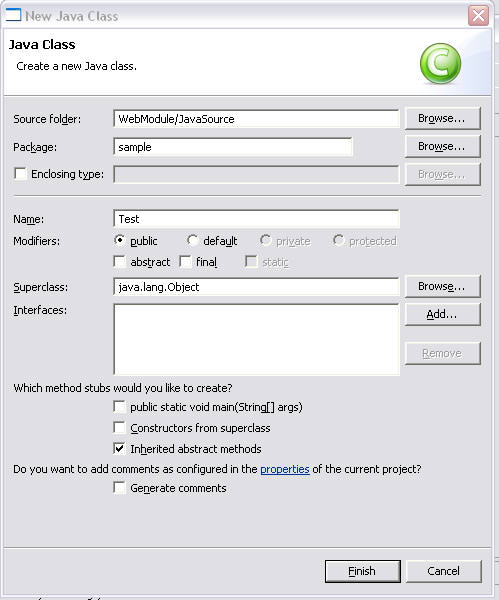
Next create a Test java class in the Web Modules
source folder 'JavaSource'. Defaults are
provided in the following image.

Manually build if you have auto-build turned off.
-
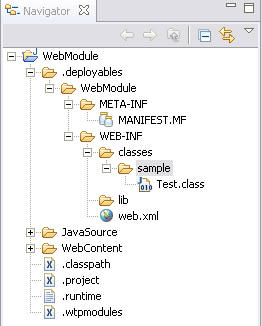
Switching now to the Resource perspective the ouput
of the builder can be verified. In the Navigator,
you will see all resources as they exist on disk.
After expanding the Java Project you will notice a
'.deployables' folder. This folder represents the
deployable output (J2EE spec compliant) generated
via the Component Structural Builder.

After expanding take notice of the modules
under the .deployables. You will now see one
representing the 'WebModule'. In the WebModule, take
special notice of the
WEB-INF/classes/sample/Test.class representing the
correct runtime output location for classes created
in a web's JavaSource. Also insure the web.xml and
Manifest.mf are in the correct locations.

