![]()
To enable JavaScript syntax coloring:
Enter the relevant JavaScript tags:

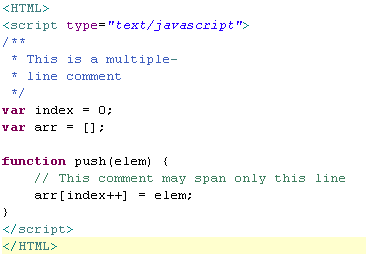
Any code enclosed in the JavaScript tags will have Syntax Coloring applied to it, according to the configuration in the JavaScript Syntax Coloring Preferences page

JavaScript Syntax Coloring can be applied to JavaScript code within a PHP file or a JavaScript file.
|
|
|
To enable JavaScript syntax coloring: Enter the relevant JavaScript tags:
Any code enclosed in the JavaScript tags will have Syntax Coloring applied to it, according to the configuration in the JavaScript Syntax Coloring Preferences page
|
JavaScript Syntax Coloring options can be configured from the JavaScript Syntax Coloring preferences page.
|
|
|
To configure JavaScript Syntax Coloring options:
Note: The Sample text box displays a preview of the different elements.
|
|
|
|
Related Links: |
|
|