![]()
To configure the project's JavaScript Build Path:
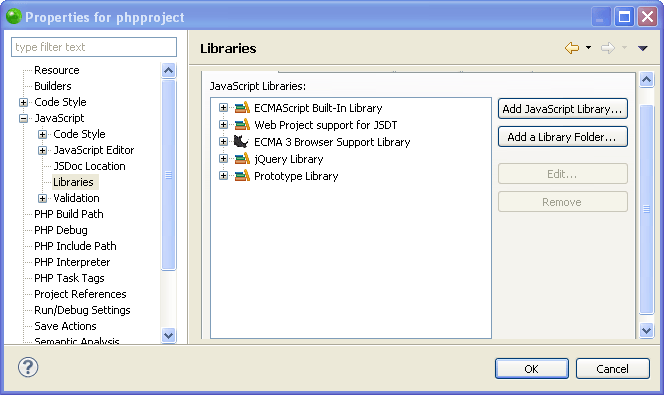
In PHP Explorer view, right-click the required project and select Properties | JavaScript | JavaScript Libraries.
In this properties page you can add the following elements to the project's JavaScript Build Path:Libraries - Built-in and user defined libraries contain pre-written collections of JavaScript source files that have prototyped object/class definitions and JsDoc.
Global Super Types - Each object/field/function in the added libraries will be added to the project's Global Scope. Every JavaScript file in the project will then have access to these objects/fields/functions.
Source - Other folders/files/variables from your file system or linked from an external source.
Projects - Other projects in the workspace or on your file system
Libraries Tab
If your project references a JavaScript library, it should be added to this list so that it's elements can be available for Content Assist options.
Through the Libraries tab you can add PDT 's built-in libraries, or create and add your own User Libraries.
Note:
The default Runtime Libraries (Script Language Libraries, Web Project support for JSDT and ECMA 3 Browser Support Library) are added to the JavaScript Build Path automatically.

To add a built-in library to the JavaScript Build Path:
Click 'Add a Runtime Library...'.
The Add Library dialog will appear.Select the required library and click Next and Finish.
To add a User Library to the JavaScript Build Path:
Click 'Add a Runtime Library...'.
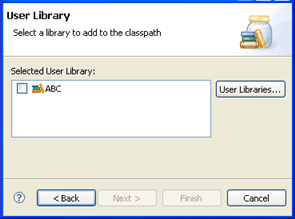
The Add Library dialog will appear.Select 'User Library' and click Next.
A list of previously configured User Libraries will appear.

If you have not yet configured your User Libraries:
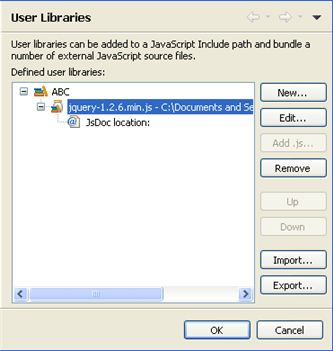
Click the User Libraries button to be taken to the JavaScript User Libraries preferences page (also accessible from Window | Preferences | JavaScript | Include Path | User Libraries).
Click New.
The New User Library dialog will open.

Enter a name for the library you would like to add and click OK.
The library name will be added to the User Libraries list. This is just a placeholder name to which you will add the required files in order to create your own library.Select the name from the list and click 'Add .js.'
In the .js File Selection dialog, browse to the required JavaScript files on your file system and click Open.
The JavaScript files will be added to your User Library.

Click OK to return to the User Library selection list.
Mark the checkbox of the User Library you would like to add to the project's Build Path and click Finish.
The User Library will be added to the project's JavaScript Libraries Build Path list.
To add a library folder from your Workspace to the JavaScript Build Path:
Click the 'Add a Library Folder' button.
The library folder selection dialog will display a list of available folders.Select the required folder(s) and click OK.
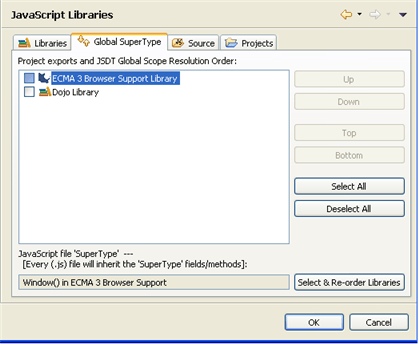
Global SuperType Tab
The project's Global Scope contains all the objects, fields and functions contained in the libraries which have been added to the JavaScript Build Path. Elements in the Global SuperType will be available to all PHP and JavaScript files within the project.

In addition, the Global SuperType tab allows you to select a 'SuperType' class. All JavaScript elements which are not defined in their own class will automatically be added to this class. This will allow you to select these elements from the Content Assist list according to the SuperType Class name you selected.
To configure the SuperType class:
Click the 'Select & Re-order Libraries' button.
The JavaScript Sourcefile SuperType Selection dialog will open.Select the class name for the SuperType class and click OK.
All elements which are not defined in a class will be added to the selected class. Entering the class name will display these elements in the Content Assist list.
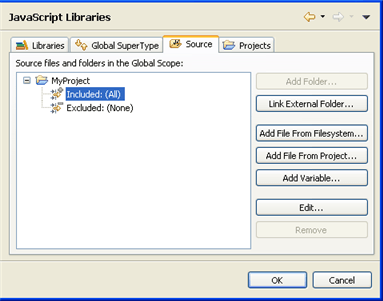
Source Tab
The Source tab allows you to include/exclude specific files, folders and variables from the JavaScript Build Path.

To add a folder from your Workspace:
Click Add folder.
The Source Folder Selection dialog will display.Select the required folders and click OK.
To add an external folder:
Click Add External Folder.
The Link Source dialog is displayed.Click Browse to select a folder from your file system and click OK.
To add a JavaScript file from your filesystem:
Click Add File from Filesystem.
Select a JavaScript file and click Open.
To add JavaScript files from your Workspace:
Click Add File From Project.
Select the required file(s) and click OK.
Using a Classpath Variable allows you to point to a JavaScript library without having to specify it's local file system location. This is important when sharing resources in a team.
To add a Variable Classpath Entry:
Click Add Variable.
The list of Configured Classpath Variables will be displayed.
If you have not configured any Classpath Variables:
Click the Configure Variables button to open the JavaScript Include Path Variables preferences page (also accessible from Window | Preferences | JavaScript | Include Path | Include Path Variables).
Click New.
The New Variable Entry dialog will appear.Enter the Name and Path of the variable (click the File or Folder buttons to browse to the path).
Click OK.
The Variable will be added to the Include Path Variables list.Click OK to return to the Variable Classpath Entry selection list.
Select the variable you would like to add to the project's JavaScript Build Path and click OK.
Note:
The Variable points to a folder. To choose an archive inside the folder, click Extend.
Click OK.
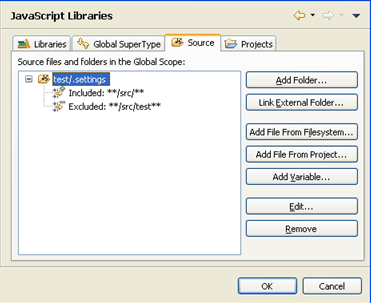
You can choose to include or exclude specific resources or file name patterns from within source folders which you have added.
To include/exclude specific resources from the JavaScript Build Path:
Expand the node next to the folder from which you would like to include/exclude resources.
A list of the resources which are included and excluded will be displayed (by default, all resources within the folder are included).Select the Included or Excluded list and click Edit.
The Inclusion and Exclusion patterns dialog is displayed.
The Add Inclusion/Exclusion Pattern dialog is displayed.
Enter or select the required resources / pattern to Include/Exclude and click OK.
Click Finish.
All resources in the folder which match an Inclusion pattern but do not match an Exclusion pattern will be added to the JavaScript Build Path.

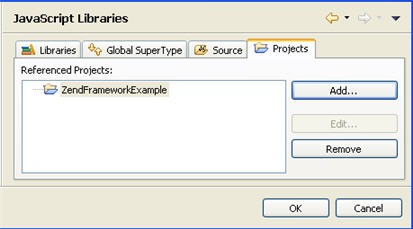
Projects Tab
The Projects tab allows you to select projects from your Workspace to add to the JavaScript Build Path.

To add a project to the JavaScript Build Path:
Click the 'Add..' button.
The Required Project Selection dialog is displayed.Select the required projects and click OK.
The selected projects will be added to the JavaScript Build Path.
Note:
During the Build process, the referenced projects will be built before the project itself.
Saving your changes
Once you have made all necessary changes to your JavaScript Build Path, click OK.
Click Add next to the Inclusion or Exclusion patterns panes.
Your project will be rebuilt to reflect the changes, according to the settings you configured.