Sun/moon example
This example shows:
Grouping of SVG objects.
Controlling the visibility of objects based on the current locations of automata.
SVG image
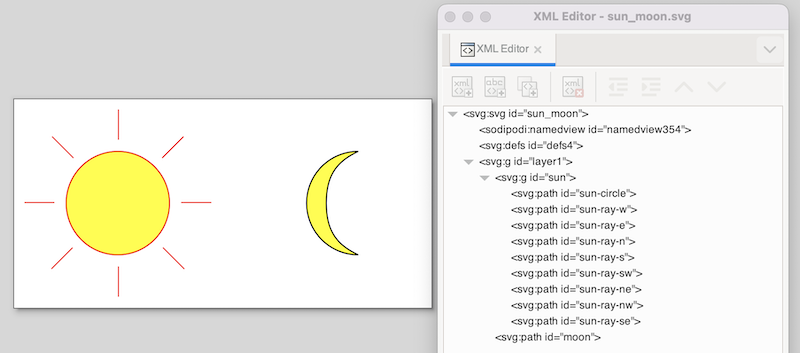
The following SVG image is used for this example:

The image features a sun and a moon. The sun consists of a circle and several lines. They are grouped together, using the Group command from Inkscape’s Object menu. The group can also be seen in the XML representation, as an svg:g element, with the actual shapes (paths in this case) as children. We assigned the sun id to the svg:g element, as it represents the entire sun. For clarity we gave the sub-elements ids as well, although that was not necessary, as we won’t directly reference them in the CIF/SVG declarations.
CIF specification
The following CIF specification models the sun/moon example:
svgfile "sun_moon.svg";
automaton sun_moon:
cont t der 1.0;
location Day:
initial;
edge when t >= 12.0 do t := 0.0 goto Night;
location Night:
edge when t >= 12.0 do t := 0.0 goto Day;
svgout id "sun" attr "visibility"
value if Day: "visible" else "hidden" end;
svgout id "moon" attr "visibility"
value switch self:
case Day: "hidden"
case Night: "visible"
end;
endInitially, it is day (location Day). It is day for 12 hours, after which it becomes night (location Night). After 12 hours, it becomes day again, etc.
There is one mapping to control the visibility of the sun, and one to control the visibility of the moon. Changing the visibility of the svg:g group element with id sun influences the visibility of all its children. This saves us from having to control the visibility of all the individual shapes that together represent the sun.
Both mappings map the current location of automaton sun_moon to either "visible" or "hidden", although they do it in a different methods. The mapping for the sun uses an if expression, which is shorter in syntax, and especially suited for automata with only two locations. The mapping for the moon uses a switch expression over self, which is a way to refer to automaton sun_moon, from inside that automaton itself. The cases list all the possible locations, and map them to the corresponding visibility values. The switch method is a bit more explicit, and becomes more elegant as the automaton has more locations.