As a RAP application usually runs in a browser, the user will expect that it behaves and navigates like a traditional website to a certain degree. It is easy to implement the layout of typical websites and web applications using RAP widgets (like TabFolder, List, Menu, etc.). However, some concepts, like history support, require special API.
There are two kind of links supported in RAP.
First, there is the Link widget as implemented by SWT. This widget can display text that looks like it contains a link, but actually behaves like a push button. It's convenient to use this Widget to link between different places within your application. Combined with the URL-Launcher (see below), it can also be used like an actual link to open new websites.
Second, it is possible to integrate
real
links
in the application using the
markup feature.
Clicking such a link will not trigger any events, but open the given URL (in the
same window, if there is no target attribute set).
It is possible in RAP to programmatically open any URL without leaving the current
page/session. This is done using the
UrlLauncher
client service. Any
URL starting with
(or http
) will open in a
new browser tab, window, or pop-up, unless it is blocked by a pop-up blocker.
(The browser will usually ask the user if he
wants to allow the site to open new windows in general, just in this case, or never.)
Other protocols like https
or mailto
will
not create a browser window, but might trigger
another application to open, if one is installed. Examples:
tel
UrlLauncher launcher = RWT.getClient().getService( UrlLauncher.class );
launcher.openURL( "http://www.eclipse.org/" );
launcher.openURL( RWT.getResourceManager().getLocation( "my-doc.pdf" ) );
launcher.openURL( "mailto:someone@nowhere.org?cc=other@nowhere.org"
+ "&subject=Hello%3F&body=RAP%20is%20awesome!" );
launcher.openURL( "tel:555-123456" );
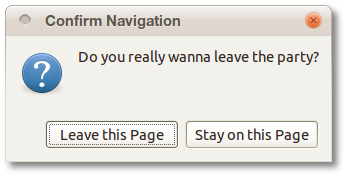
The ExitConfirmation service can configure a message that can be shown whenever the user tries to close the browser window/tab, or navigates to another URL. Example:
ExitConfirmation service = RWT.getClient().getService( ExitConfirmation.class ); service.setMessage( "Do you really wanna leave the party?" );
Result:

NOTE: Some browser may show additional text in the confirmation dialog, or replace the text completely for security reasons.
Deep links, in traditional websites, are links that point not just to a document,
but to a specific position within the document. This is done by adding a fragment id
to the URL, separated from the path by a #
.
For example "http://eclipse.org/#midcolumn".
RAP provides the BrowserNavigation service, which allows the application to access this fragment. After the URL has been entered (or changed - see history support), a BrowserNavigationListener is called, and the fragment is available on the BrowserNavigationEvent via the getState(). The string can then be used to decide where to navigate in your application. If, for example, you are using a TabFolder as your main navigation element, a simple but complete implementation could look like this:
final Map<String, TabItem> navigation = new HashMap<String, TabItem>();
navigation.put( "employees", employeeTab );
navigation.put( "companies", companiesTab ); // etc...
BrowserNavigation service = RWT.getClient().getService( BrowserNavigation.class );
service.addBrowserNavigationListener( new BrowserNavigationListener() {
@Override
public void navigated( BrowserNavigationEvent event ) {
TabItem item = navigation.get( event.getState() );
if( item != null ) {
item.getParent().setSelection( item );
}
}
} );
The application could then be opened directly at a specific tab using the URL
.http://myRapApp/#companies
You could also encode a path within the fragment, pointing to a specific
unit of data:
public void navigated( BrowserNavigationEvent event ) {
String state = event.getState();
if( state.startsWith( "employees/" ) ) {
showEmpoyee( state.substring( 10 ) );
}
}
Opening
could then open the application
already displaying the entry or search for http://myRapApp/#employees/john.doeJohn Doe
.
Support for browser history means that the user is able to go back to a previous state of the
application using the browsers back
button, without leaving the RAP application itself.
He can also use the browsers history dialog to jump multiple entries back or forwards.
If a BrowserNavigationListener is already implemented
(see above),
all that is left to
do is to add new entries to the history. To do so, simply call
pushState( state, title )
whenever your application enters a new state that
should appear in the history. The state
string will then be given in the
BrowserNavigationEvent
when the user presses the back
button. The title string
is used for the title of the document and will appear in the browsers history tab/dialog.
NOTE: Some browser have issues supporting history and the Browser widget in the same application. The back button may sometimes go back in the history of the browser widget and in the history of the RAP application simultaneously, or not at all.