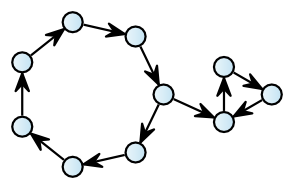
Graphviz Circo

| Property | Value |
|---|---|
| Identifier: | org.eclipse.elk.graphviz.circo |
| Meta Data Provider: | layouter.GraphvizMetaDataProvider |
Description
Circular layout, after Six and Tollis ‘99, Kaufmann and Wiese ‘02. The algorithm finds biconnected components and arranges each component in a circle, trying to minimize the number of crossings inside the circle. This is suitable for certain diagrams of multiple cyclic structures such as certain telecommunications networks.
Category: Circle
Circular layout algorithms emphasize cycles or biconnected components of a graph by arranging them in circles. This is useful if a drawing is desired where such components are clearly grouped, or where cycles are shown as prominent OPTIONS of the graph.
Supported Graph Features
| Name | Description |
|---|---|
| Self Loops | Edges connecting a node with itself. |
| Multi Edges | Multiple edges with the same source and target node. |
| Edge Labels | Labels that are associated with edges. |
Supported Options
| Option | Default Value |
|---|---|
| Adapt Port Positions | true |
| Concentrate Edges | false |
| Debug Mode | false |
| Edge Label Spacing | 2 |
| Edge Routing | EdgeRouting.SPLINES |
| Label Angle | -25 |
| Label Distance | 1 |
| Node Size Constraints | EnumSet.noneOf(SizeConstraint) |
| Node Size Options | EnumSet.of(SizeOptions.DEFAULT_MINIMUM_SIZE) |
| Node Spacing | 40 |
| Overlap Removal | OverlapMode.PRISM |
| Padding | new ElkPadding(10) |
| Separate Connected Components | false |
